|
| Started by christophe, Dec., 31 2018 4:55 PM - 10 replies |
| |
| | | |
|
| |
Registered member
26 messages |
|
Posted on December, 31 2018 - 4:55 PM |
Bonjour,
J'utilise le contrôle dotnet WebBrowser pour afficher une carte openstreetmap en utilisant l'api leaflet.
Afficher la carte ou ajouter des marqueurs fonctionne parfaitement. Je rencontre par contre des problèmes lorsque je veux utiliser le calcul d’itinéraire avec le plugin leaflet-routing-machine. Lorsque j'ajoute l'adresse concernant le plugin du routing, mon script ne fonctionne plus. Je rencontre l'erreur suivante :
"Une erreur est survenue dans le script de cette page. Code 0"
gsAffItn est une chaîne=[
<html>
<head>
<title>GTC Cartes</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.4/dist/leaflet.css"/>
<link rel="stylesheet" href="https://unpkg.com/leaflet-routing-machine@latest/dist/leaflet-routing-machine.css" />
<script src="https://unpkg.com/leaflet@1.3.4/dist/leaflet.js"></script>
<script src="https://unpkg.com/leaflet-routing-machine@latest/dist/leaflet-routing-machine.js"></script>
</head>
<body>
<div id="mapid" style="width: 1850px; height: 1000px;"></div>
<script>
var mymap = L.map('mapid').setView([47.65222,- 2.08361], 10);
L.tileLayer('https:
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>',
minZoom: 1,
maxZoom: 20
}).addTo(mymap);
</script>
<body>
<html>
]
webbrowser.DocumentText=gsAffItn
Merci pour votre aide. |
| |
| |
| | | |
|
| | |
| |
Posted on January, 02 2019 - 10:41 AM |
Bonjour, je ne sais pas trop quel est ton problème car, quand je lance ton code dans WinDev une carte s'affiche…
Vu ton code cela correspond, tu ne fais qu'initialiser une map… après pour afficher un itinéraire il faut faire :
var routingControl = L.Routing.control({
waypoints: latLngs,
show : true,
language : 'fr',
routeWhileDragging: true,
geocoder: L.Control.Geocoder.nominatim()
});
routingControl.addTo(macarte);
routingControl.route();
Je me suis arraché les cheveux pendant une bonne semaine sur leaflet donc j'ai un code, si ça t'intéresse de le decortiquer je te souhaite bon courage (j'ai fait le plus simple possible  ) )
https://js.do/leozeleba/test-map
Après j'ai d'autres choses que je n'arrive pas à faire et je pense que je vais devoir m'arracher encore quelques cheveux...
Pour ma part j'ai un problème : Mon code fonctionne quand je le met dans un fichier html et que je lance ce fichier dans un navigateur. Dans WinDev le code n'a pas d'erreur non plus, mais l'itinéraire ne se trouve jamais. Si quelqu'un à une solution je il aura ma reconnaissance pour toute cette nouvelle année  |
| |
| |
| | | |
|
| | |
| |
Registered member
962 messages
Popularité : +183 (185 votes) |
|
Posted on January, 02 2019 - 5:13 PM |
hello,
christophe a écrit :
Bonjour,
J'utilise le contrôle dotnet WebBrowser pour afficher une carte openstreetmap en utilisant l'api leaflet.
Afficher la carte ou ajouter des marqueurs fonctionne parfaitement. Je rencontre par contre des problèmes lorsque je veux utiliser le calcul d’itinéraire avec le plugin leaflet-routing-machine. Lorsque j'ajoute l'adresse concernant le plugin du routing, mon script ne fonctionne plus. Je rencontre l'erreur suivante :
"Une erreur est survenue dans le script de cette page. Code 0"
Tu tombes sans doute sur le problème que la version d'Internet explorer utilisée par le web browser n'est pas toujours la dernière installée sur la machine. En général si l'on ne fait rien on se retrouve avec une version 7 de I.E et là le javascript a souvent des difficultés à s'exécuter. Pour changer la version d'I.E utilisée par le Web Browser voir ici :
https://forum.pcsoft.fr/fr-FR/pcsoft.fr.windev/167749-activex-webbrowser-version-superieur-ie7/read.awp
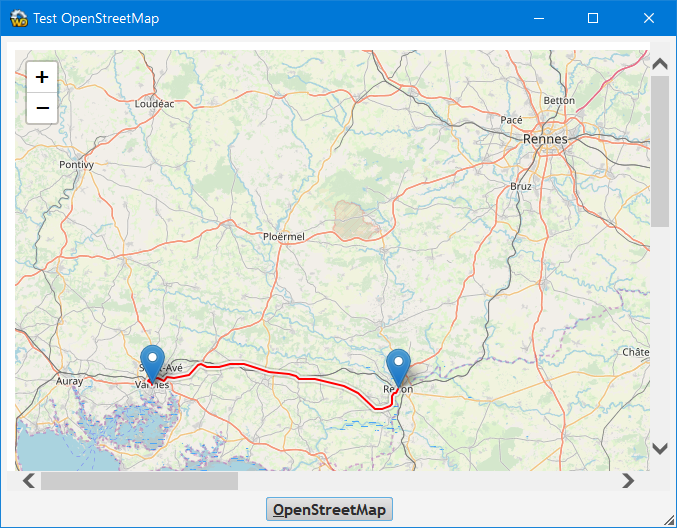
Voici un code qui affiche une carte openmap avec un calcul d'itinéraire entre Vannes et Redon :
gsAffItn est une chaîne=[
<html>
<head>
<title>GTC Cartes</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.4/dist/leaflet.css"/>
<link rel="stylesheet" href="https://unpkg.com/leaflet-routing-machine@latest/dist/leaflet-routing-machine.css" />
<script src="https://unpkg.com/leaflet@1.3.4/dist/leaflet.js"></script>
<script src="https://unpkg.com/leaflet-routing-machine@latest/dist/leaflet-routing-machine.js"></script>
</head>
<body>
<div id="mapid" style="width: 1850px; height: 1000px;"></div>
<script>
var mymap = L.map('mapid').setView([47.65222,- 2.08361], 10);
L.tileLayer('https:
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>',
minZoom: 1,
maxZoom: 20
}).addTo(mymap);
L.Routing.control({
waypoints: [
L.latLng(47.658236, -2.760847),
L.latLng(47.650742, -2.083938)]
}).addTo(mymap);
</script>
<body>
<html>
]
WebBrowser1.DocumentText="0";
WebBrowser1.Document.OpenNew(True)
WebBrowser1.Document.Write(gsAffItn)
WebBrowser1.Refresh()
voilà ce que cela donne :

Bonne année à tous !
--
Ami calmant, J.PMessage modified, January, 02 2019 - 5:20 PM |
| |
| |
| | | |
|
| | |
| |
Registered member
4 messages |
|
Posted on January, 02 2019 - 6:04 PM |
Bonjour Jurassik Pork,
j'ai fais le test que tu as réalisé sur le forum "ActiveX WebBrowser version supérieur à IE7" et je n'ai pas de problème de version d'internet explorer. Après exécution de ton code HTML j'obtiens :
Navigateur : Netscape
Version : 5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.140 Safari/537.36 Edge/17.17134
Mode : 11
J'ai ensuite testé le code que tu as donné dans ta dernière réponse et mon problème persiste ! La carte s'affiche mais l'itinéraire ne se calcul pas.
Merci d'avance si tu as une idée. |
| |
| |
| | | |
|
| | |
| |
Registered member
26 messages |
|
Posted on January, 07 2019 - 3:16 PM |
Bonjour a tous les deux,
Grâce à vos réponses, j'ai pu réaliser l'affichage d'un itinéraire avec leaflet, par contre parfois le calcul de l'itinéraire ne se fait pas. Les marqueurs s'affichent bien mais pas le tracé. J'ai également le problème en utilisant un champ html. Avez-vous une idée du problème ?
<html>
<head>
<title>GTC Cartes</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.4/dist/leaflet.css"/>
<link rel="stylesheet" href="https://unpkg.com/leaflet-routing-machine@latest/dist/leaflet-routing-machine.css" />
<link rel="stylesheet" href="https://unpkg.com/leaflet-control-geocoder/dist/Control.Geocoder.css" />
<script src="https://unpkg.com/leaflet@1.3.4/dist/leaflet.js"></script>
<script src="https://unpkg.com/leaflet-routing-machine@latest/dist/leaflet-routing-machine.js"></script>
<script src="https://unpkg.com/leaflet-control-geocoder/dist/Control.Geocoder.js"></script>
</head>
<body>
<div id="mapid" style="width: 1850px; height: 1000px;"></div>
<script>
var mymap = L.map('mapid').setView([48.112534, -1.666519], 10);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>',
maxZoom: 20
}).addTo(mymap);
L.Routing.control({
waypoints: [L.latLng(48.112534, -1.666519),L.latLng(48.171193, -2.752450)],
language: 'fr',
routeWhileDragging: true,
geocoder: L.Control.Geocoder.nominatim(),
autoRoute: true
}).addTo(mymap);
</script>
<body>
<html> |
| |
| |
| | | |
|
| | |
| |
Posted on January, 07 2019 - 5:24 PM |
J'avais le même problème mais je l'ai réglé!
En fait quand tu initialise ton L.Routing.Control, tu n'indique pas le "router" que tu utilise (je ne suis pas sûr mais je pense que ça correspond au serveur qui va être requêter pour le calcul de l'itinéraire). Donc par défault tu utilise un "router" pas très fiable et l'évènement 'routingerror' s'enclenche 9 fois sur 10...
Pour le router j'ai utilisé mapBox, tu n'as qu'à aller te créer un compte sur le site :
https://www.mapbox.com/account/
puis tu vas dans 'Access Tokens' et t'auras ta clé personnelle (elle est assez longue).
ensuite dans ton code tu rajoute dans ton L.Routing.Control :
L.Routing.control({
waypoints: [L.latLng(48.112534, -1.666519),L.latLng(48.171193, -2.752450)],
language: 'fr',
routeWhileDragging: true,
geocoder: L.Control.Geocoder.nominatim(),
autoRoute: true,
router: L.Routing.mapbox('')
}).addTo(mymap);
Après si ça marche pas pour toi tout ce que je peux te conseiller, c'est de mettre ton L.Routing.Control dans une variable et de refaire le calcul avec route() dans l'évènement 'routingerror' :
var routingControl = L.Routing.control({
waypoints: [L.latLng(48.112534, -1.666519),L.latLng(48.171193, -2.752450)],
language: 'fr',
routeWhileDragging: true,
geocoder: L.Control.Geocoder.nominatim(),
autoRoute: true,
router: L.Routing.mapbox('')
}).addTo(mymap);
routingControl.addEventListener('routingerror', function(routingErrorEvent){
routingControl.route();
});
Donc à chaque fois que la requête échoue, il retente le coup jusqu'à ce que ça fonctionne.
Pour moi cette méthode est risqué… Il faut être sûr que le résultat arrivera dans pas trop longtemps (mais avec MapBox pour moi ça trouve du premier coup).
J'espère t'avoir aidé, bonne soirée  |
| |
| |
| | | |
|
| | |
| |
Registered member
26 messages |
|
Posted on January, 17 2019 - 2:17 PM |
leozeleba a écrit :
J'avais le même problème mais je l'ai réglé! En fait quand tu initialise ton L.Routing.Control, tu n'indique pas le "router" que tu utilise (je ne suis pas sûr mais je pense que ça correspond au serveur qui va être requêter pour le calcul de l'itinéraire). Donc par défault tu utilise un "router" pas très fiable et l'évènement 'routingerror' s'enclenche 9 fois sur 10... Pour le router j'ai utilisé mapBox, tu n'as qu'à aller te créer un compte sur le site : https://www.mapbox.com/account/puis tu vas dans 'Access Tokens' et t'auras ta clé personnelle (elle est assez longue). ensuite dans ton code tu rajoute dans ton L.Routing.Control : L.Routing.control({ waypoints: [L.latLng(48.112534, -1.666519),L.latLng(48.171193, -2.752450)], language: 'fr', routeWhileDragging: true, geocoder: L.Control.Geocoder.nominatim(), autoRoute: true, router: L.Routing.mapbox('') }).addTo(mymap); Après si ça marche pas pour toi tout ce que je peux te conseiller, c'est de mettre ton L.Routing.Control dans une variable et de refaire le calcul avec route() dans l'évènement 'routingerror' : var routingControl = L.Routing.control({ waypoints: [L.latLng(48.112534, -1.666519),L.latLng(48.171193, -2.752450)], language: 'fr', routeWhileDragging: true, geocoder: L.Control.Geocoder.nominatim(), autoRoute: true, router: L.Routing.mapbox('') }).addTo(mymap); routingControl.addEventListener('routingerror', function(routingErrorEvent){ routingControl.route(); }); Donc à chaque fois que la requête échoue, il retente le coup jusqu'à ce que ça fonctionne. Pour moi cette méthode est risqué… Il faut être sûr que le résultat arrivera dans pas trop longtemps (mais avec MapBox pour moi ça trouve du premier coup). J'espère t'avoir aidé, bonne soirée
Désolé de répondre si tard,grâce à ta réponse j'ai pu faire ce que je voulais, ce la fonctionne parfaitement.
Par contre pour récupérer les coordonnées gps d'une adresse j'utilise l'api https://api-adresse.data.gouv.fr.
Merci beaucoup |
| |
| |
| | | |
|
| | |
| |
Posted on January, 19 2019 - 11:24 AM |
Bonjour à tous,
Google étant devenu payant, je cherche une solution pour afficher des marqueurs sur une carte et pouvoir les imprimer, le tout dans Windev 24. Openstreetmap à l'air vraiment bien, à jour et gratuit (lui...).
Le problème c'est que je n'ai jamais fait autre chose que des applications simples avec bases de données type "Gestion commerciale".
Inutile de vous dire que je ne comprends rien du tout à tout ce que je viens de lire...
Quelqu'un sait-il ou je pourrais trouver un tutoriel expliquant simplement comment intégrer une carte openstreemap dans Windev et y placer (et enregistrer) des marqueurs ?
Je vous remercie d'avance pour votre aide. |
| |
| |
| | | |
|
| | |
| |
Registered member
32 messages |
|
Posted on February, 23 2021 - 5:08 PM |
Sébastien a écrit :
Bonjour à tous,
Google étant devenu payant, je cherche une solution pour afficher des marqueurs sur une carte et pouvoir les imprimer, le tout dans Windev 24. Openstreetmap à l'air vraiment bien, à jour et gratuit (lui...).
Le problème c'est que je n'ai jamais fait autre chose que des applications simples avec bases de données type "Gestion commerciale".
Inutile de vous dire que je ne comprends rien du tout à tout ce que je viens de lire...
Quelqu'un sait-il ou je pourrais trouver un tutoriel expliquant simplement comment intégrer une carte openstreemap dans Windev et y placer (et enregistrer) des marqueurs ?
Je vous remercie d'avance pour votre aide.
Bonjour,
Avez-vous trouver quelque chose à votre question car je suis à la recherche également de la même chose car je désire faire un logiciel qui affiche des marqueurs, les faire bouger, les supprimer, sans avoir à recharger la carte OSM ?
Merci
Didier |
| |
| |
| | | |
|
| | |
| |
Posted on December, 01 2021 - 2:17 PM |
Bonjour,
Avez-vous trouvé une solution car j'ai le même besoin que vous en plus de pouvoir dessiner des polygones sur un fond de carte OSM ?
Merci aux sachants  |
| |
| |
| | | |
|
| | |
| |
Registered member
107 messages
Popularité : +3 (3 votes) |
|
Posted on December, 02 2021 - 5:01 PM |
Bonjour,
voir sur le site de depot de pcsoft, il y a un projet complet OSM24.
C'est à partir de lui que j'ai reussi à mettre de la carto dans mon applicaiton.
Bon dev |
| |
| |
| | | |
|
| | | | |
| | |
|