|
FORUMS PROFESSIONNELS
WINDEV, WEBDEV et WINDEV Mobile |
| | | | | |
| OpenStreepMaps dans Webdev |
| Débuté par Léa ETIENNE, 09 avr. 2018 09:34 - 37 réponses |
| |
| | | |
|
| |
Posté le 09 avril 2018 - 09:34 |
Bonjour
Comment intégrer OpenStreepMaps sans Webdev?
Un retour d'expérience? |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
179 messages
Popularité : +17 (17 votes) |
|
Posté le 09 avril 2018 - 12:06 |
Bonjour Léa,
une des manières est d'utiliser la librairie Leaflet (http://leafletjs.com/).
Pour l'intégration vous pouvez commencer en mettant ce code dans l’initialisation d'une page :
MaPage..HTMLEntête = [
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.2.0/dist/leaflet.css" integrity="sha512-M2wvCLH6DSRazYeZRIm1JnYyh22purTM+FDB5CsyxtQJYeKq83arPe5wgbNmcFXGqiSH2XR8dT/fJISVA1r/zQ==" crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.2.0/dist/leaflet.js" integrity="sha512-lInM/apFSqyy1o6s89K4iQUKg6ppXEgsVxT35HbzUupEVRh2Eu9Wdl4tHj7dZO0s1uvplcYGmt3498TtHq+log==" crossorigin=""></script>
]
MaPage..HTMLFinPage = [
<div id="mapid" style="width: 600px; height: 400px;"></div>
<script>
var mymap = L.map('mapid').setView([51.505, -0.09], 13);
L.tileLayer('https:
maxZoom: 18,
attribution: 'Map Data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' +
'<a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-by-SA</a>, ' +
'Imagery © <a href="http://mapbox.com">Mapbox</a>',
id: 'mapbox.streets'
}).addTo(mymap);
L.marker([51.5, -0.09]).addTo(mymap);
L.circle([51.508, -0.11], {
Color: 'red',
fillColor: '#f03',
fillOpacity: 0.5,
radius: 500
}).addTo(mymap);
L.polygon([
[51.509, -0.08],
[51.503, -0.06],
[51.51, -0.047]]).addTo(mymap);
</script>
]
Bon dev!
Jérôme |
| |
| |
| | | |
|
| | |
| |
Posté le 10 avril 2018 - 17:13 |
Bonjour Jérôme,
Un grand merci pour ta contribution : cela fonctionne parfaitement. 
J'ai intégré différents marqueurs et j'aimerai savoir si tu sais comment récupérer en code javascript les coordonnées d'un marqueur pour déterminer l'action à effectuer. Je pense qu'il faut incorporer une ou deux lignes de code dans l'objet html puis créer une procédure javascript.
J'ai réussi en cliquant sur un point du plan à récupérer la latitude et la longitude mais c'est un peu compliqué de l'associer aux coordonnées géographiques d'un marqueur.
Merci
Léa |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
179 messages
Popularité : +17 (17 votes) |
|
Posté le 10 avril 2018 - 18:55 |
OK super, bonne nouvelle!
Alors la méthode est correcte, voici un exemple d'implémentation :
Le code d'initialisation de la page :
MaPage..HTMLEntête = [
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.2.0/dist/leaflet.css" integrity="sha512-M2wvCLH6DSRazYeZRIm1JnYyh22purTM+FDB5CsyxtQJYeKq83arPe5wgbNmcFXGqiSH2XR8dT/fJISVA1r/zQ==" crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.2.0/dist/leaflet.js" integrity="sha512-lInM/apFSqyy1o6s89K4iQUKg6ppXEgsVxT35HbzUupEVRh2Eu9Wdl4tHj7dZO0s1uvplcYGmt3498TtHq+log==" crossorigin=""></script>
]
MaPage..HTMLFinPage = [
<div id="mapid" style="width: 600px; height: 400px;"></div>
<script>
var mymap = L.map('mapid').setView([51.505, -0.09], 13);
L.tileLayer('https:
maxZoom: 18,
attribution: 'Map Data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' +
'<a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-by-SA</a>, ' +
'Imagery © <a href="http://mapbox.com">Mapbox</a>',
id: 'mapbox.streets'
}).addTo(mymap);
L.marker([51.5, -0.09]).addTo(mymap)
.bindPopup("<b>Hello world!</b><br />I am a popup.").openPopup().on('click',clicSurUnObjet);
L.circle([51.508, -0.11], 500, {
Color: 'red',
fillColor: '#f03',
fillOpacity: 0.5
}).addTo(mymap).bindPopup("I am a circle.").on('click',clicSurUnObjet);
L.polygon([
[51.509, -0.08],
[51.503, -0.06],
[51.51, -0.047]]).addTo(mymap).bindPopup("I am a polygon.").on('click',clicSurUnObjet);
var popup = L.popup();
mymap.on('click', clicAilleursSurLaCarte);
</script>
]
Le code de la procédure clicAilleursSurLaCarte en code navigateur (en WLangage, pas besoin de basculer en javascript pur) :
Procedure clicAilleursSurLaCarte()
ToastAffiche("Clic ailleurs sur la carte")
Le code de la procédure en code navigateur clicSurUnObjet :
Procedure clicSurUnObjet(e)
ToastAffiche("clicSurUnObjet"+RC+"Vous avez cliqué sur "+e.latlng.toString()) |
| |
| |
| | | |
|
| | |
| |
Posté le 11 avril 2018 - 10:00 |
Bonjour Jérôme,
Tout ceci fonctionne parfaitement.
Je n'ai pas mis le code html dans la page mais directement dans un champ HTML.
Effectivement, le code navigateur suffit...
Encore merci
C'est une belle alternative à Google Maps
Cordialement
Léa |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
179 messages
Popularité : +17 (17 votes) |
|
Posté le 11 avril 2018 - 11:17 |
Super, content que tout fonctionne correctement! 
C'est effectivement une très bonne alternative à Google Maps dans pleins de domaine :
- Plus de détails pour les petits chemins pédestres (les coureurs comme moi adorent!)
- Possibilité de l'utiliser "hors ligne" (parfois intéressant suivant les demandes de client qui veulent héberger toutes leur données chez eux)
- Pas de licence / utilisation limitée (pour autant que l'on héberge les données sur ses propres serveurs)
J'encourage du coup tout le monde qui lit ce post à participer à ce projet et si vous ne désirez pas ou que vous n'avez pas les connaissances utilisez des app comme StreetComplete (https://play.google.com/store/apps/details…) qui via des questions très simples permet d'améliorer la carte et ainsi de contribuer activement à ce magnifique projet! |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
1 603 messages
Popularité : +64 (70 votes) |
|
Posté le 25 avril 2018 - 14:15 |
Bonjour,
Merci à tous deux et surtout à Jérôme pour son expertise et ses conseils 
Pour info, les marqueurs doivent être positionnés avec 5 décimales car les valeurs retournées en code navigateur ont 5 décimales.
Je travaille encore sur deux points avec des marqueurs issus d'une base de données : comment permettre le regroupement de marqueurs (cluster de marqueurs) et comment centrer la carte avec tous les marqueurs et le bon zoom, de manière automatique.
Les deux sont réalisables d'après mes recherches.
--
Cordialement
François
http://intra.fr http://intrasoftware.fr |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
179 messages
Popularité : +17 (17 votes) |
|
Posté le 27 avril 2018 - 11:44 |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
38 messages |
|
Posté le 08 juin 2018 - 12:20 |
Bonjour,
Un grand merci à Jérôme et à tous pour ces précieuses informations.
Ca fait un moment que je veux trouver le temps pour étudier plusieurs alternatives afin de remplacer Google Maps de mes applications. Ce sont les nouvelles tarifications de Google qui m'ont obligé à prendre le temps ces derniers jours.
J'ai testé l'implémentation de Leaflet et de MapBox.
Les 2 solutions s'avèrent plutôt simples à mettre en place dans un projet WinDev/WebDev, d'autant que des tutos du genre "switch google maps to mapbox" existent.
La base du JS est très sensiblement identique. Il faut retrouver dans les documentations respectives les bonnes fonctions et ça roule.
J'ai également testé avec succès l'implémentation du service "JawgMaps" qui permet d'afficher des fonds de cartes personnalisés.
Il me reste à trouver comment déplacer un marqueur et récupérer les coordonnées du marqueur déplacé, ou encore afficher tous les marqueurs à une distance définie autour d'un marqueur en particulier, et je pourrai me passer à 100% de Google sur mes applis actuelles.
Par contre, je galère beaucoup plus pour mes applications mobiles.
J'ai compris et j'arrive à utiliser Leaflet et MapBox en créant une application avec Android Studio, mais je me prends la tête à trouver où mettre mon code, comment utiliser le champ HTML, quelles procédures utiliser, ... pour mettre ces services en place dans WinDev Mobile pour des applications Android.
Je pense que j'ai des choses à ajouter/modifier dans le manifeste bien sûr, mais pour le reste j'avoue être un peu perdu, la faute au champ carte que j'utilisais précédemment qui m'a permis un développement de fainéant  . .
Si certains en ont fait l'expérience, je suis preneur de tous vos conseils.
Merci. |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
204 messages
Popularité : +5 (5 votes) |
|
Posté le 13 juin 2018 - 19:55 |
Merci à Jérôme pour ces informations précieuses ! 
En réponse à Thomas, pour intégrer cela dans WM, j'ai créé un champ HTML, et dans le code d'initialisation de ce champ :
HTM_Mapbox = [
<!DOCTYPE html>
<html>
<head>
ici on copie/colle le code situé après MaPage..HTMLEntête = [
puis :
</head>
<body>
en dessous de quoi on copie/colle tout le code situé après MaPage..HTMLFinPage = [
</body>
</html>
Et ça devrait marcher.
J'ai une question : le token qui est indiqué dans ce post est-il à modifier par chaque utilisateur, ou est-il libre d'emploi sans conditions ni limites (on peut rêver...) 
bons dév
Christophe |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
38 messages |
|
Posté le 14 juin 2018 - 11:36 |
Merci Christophe 
C'est ce que j'ai fait dans une nouvelle fenêtre pour tester sur une application existante, mais lorsque j'exécute, j'ai des erreurs liées au javascript.
Je suis en version 22 et à lire les docs de PcSoft, je crois qu'il faudrait que je sois en VM 23 pour utiliser du javascript.
Je vais quand même faire d'autres tests en simplifiant mon code.
J'ai un peu mis ce sujet de côté pour finaliser le reste du dév sur la partie WinDev de ce projet que je dois livrer dans les prochains jours.
A côté de ça, j'ai réussi à créer une simple fenêtre avec Android Studio pour utiliser Leaflet/MapBox, mais au final, cela n'a pas d'intérêt pour moi aujourd'hui de passer par un autre outil de dév puisque j'utilise une base HFSQL commune avec l'application WinDev sous Windows.
Sinon il faut que je repense totalement mon dév avec utilisation de webservces, mais je n'ai pas le temps nécessaire et des connaissances très limitées en Java.
Pour le token, logiquement il faut créer un compte pour en obtenir un. En utilisant un token d'un autre, ça doit peut-être fonctionner ... et accessoirement passer ton traffic sur son quota  |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
38 messages |
|
Posté le 14 juin 2018 - 14:46 |
Il semble que ma pause déjeuner de ce jour m'ait été bénéfique !
J'ai donc repris mon code JavaScript que j'ai simplifié en éradiquant toutes les fonctionnalités prévues pour être utilisées avec la souris dans un navigateur web.
Premier test plutôt concluant puisque j'ai enfin pu charger une page avec une carte dans mon champ HTML.
J'ai revu 2 ou 3 options de mon code et après un second essai sur une tablette, les fonctionnalités que je souhaite mettre en place sont toutes opérationnelles 
C'est une très bonne nouvelle pour ma part pour répondre à un besoin de me passer des services de Google très rapidement.
Je vais peaufiner tout ça dans les prochains jours et voir comment je peux interagir avec mon champ HTML pour positionner un marqueur et récupérer les coordonnées GPS de ce dernier.
Encore merci pour vos précieux conseils. |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
130 messages
Popularité : +0 (4 votes) |
|
Posté le 28 juin 2018 - 15:04 |
Bonjour,
Je viens tout juste d' implémenter OpenStreetMaps sur mon projet. L' affichage de la carte fonctionne bien, mais je souhaiterai changer les coordonnées de base de la carte. J' ai essayé de modidifer le "set.view "en copiant-collant", ce que j' avais trouvé sur Google Maps, hélas ça n' a pas l' air de marcher.
Quelqu qu' un aurait une idée ?
Merci d' avance. |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
38 messages |
|
Posté le 28 juin 2018 - 16:39 |
Bonjour,
Pour avoir testé l'affichage de cartes OpenStreetsMaps avec MapBox et Leaflet, j'ai constaté que selon les cas et les fonctionnalités utilisées, latitude et longitude sont parfois inversée dans l'ordre d'affichage.
Pour ma part, avec l'api "mapbox.js" (à ne pas confondre avec "mapbox_GL.js" qui a une syntaxe bien spécifique), j'ai configuré mon .setView ainsi :
var map = L.mapbox.map('map', 'mapbox.streets')
.setView([47.383333, 0.683333], 18);
Dans l'exemple ci-dessus, je me positionne sur la commune de Tours avec un zoom = 18.
La syntaxe avec Leaflet est très sensiblement identique (L.map au lieu de L.mapbox.map je crois).
Il est possible également de lire les coordonnées stockées dans une variable, un tableau, et bien sûr un fichier au format geojson.
J'espère que ça répondra à la question. |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
130 messages
Popularité : +0 (4 votes) |
|
Posté le 28 juin 2018 - 17:22 |
Bonjour Thomas,
J' ai essayé votre code, hélas, ça n' a pas marché (y compris en remplaçant L.mapbox par L.map). D' ailleurs, si je mets plus de 3 chiffres après la virgule, la carte ne s' affiche pas bizarre... D' ailleurs, j' ai essayé de mettre vos coordonnées au millième près et je ne suis pas sorti de Londres  |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
204 messages
Popularité : +5 (5 votes) |
|
Posté le 28 juin 2018 - 17:26 |
Bonjour anonyme,
Je pense qu'il faut son token. Sinon, ça ne marche pas du tout, on reste à Londres... |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
38 messages |
|
Posté le 29 juin 2018 - 09:15 |
Tout à fait, si on utilise le service MapBox, il faut forcément s'inscrire pour obtenir un token.
Voici un exemple pour afficher une carte basique avec l'api mapbox.js (pour rappel, cette version de l'api fait appel aux librairies leaflet) :
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>MapBox.js - afficher une carte simple</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<!-- appelle la librairie javascript Leaflet et le fichier CSS Leaflet -->
<script src='https://api.mapbox.com/mapbox.js/v3.1.1/mapbox.js'></script>
<link href='https://api.mapbox.com/mapbox.js/v3.1.1/mapbox.css' rel='stylesheet' />
</head>
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
<body>
<div id='map'></div>
<script>
L.mapbox.accessToken = 'indiquer le token ici';
var map = L.mapbox.map('map', 'mapbox.satellite')
// Affiche la carte par défaut sur la commune de Tours 37000
.setView([47.389933, 0.688833], 18);
</script>
</body>
</html>
Le fonctionnement est sensiblement identique avec d'autres services. Les documentations sont la plupart du temps en anglais et bien détaillées.
L'avantage avec mapbox.js, c'est que j'ai pu mélanger selon mes besoins des fonctionnalités de Leaflet avec d'autres redéveloppées par MapBox. |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
130 messages
Popularité : +0 (4 votes) |
|
Posté le 29 juin 2018 - 10:40 |
Re,
Je me suis inscrit pour avoir le token, je remplace celui de Jérôme par celui que j' ai obtenu... hélas, ça ne marche pas.
J' ai aussi essayer le code de Thomas, pas plus de succés  |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
130 messages
Popularité : +0 (4 votes) |
|
Posté le 02 juillet 2018 - 09:25 |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
38 messages |
|
Posté le 02 juillet 2018 - 14:14 |
Bonjour Anonyme,
Je n'ai pas testé le code de Jérôme, je ne peux pas en dire plus sur ce point.
Concernant mon exemple :
As-tu bien intégré ton token dans mon code ?
Quel(s) navigateur(s) utilises-tu ?
J'ai refait le test, copié/collé dans le bloc-note (j'utilise notepad++) le code donné en exemple en insérant mon token. Ça marche très bien sous Firefox, Edge et Internet Explorer 11.
Par contre je n'utilise pas WebDev et ne peux pas t'aider sur le comment faire / intégrer cela via WebDev. |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
130 messages
Popularité : +0 (4 votes) |
|
Posté le 02 juillet 2018 - 15:38 |
ThomasR a écrit :
Bonjour Anonyme,
Je n'ai pas testé le code de Jérôme, je ne peux pas en dire plus sur ce point.
Concernant mon exemple :
As-tu bien intégré ton token dans mon code ?
Quel(s) navigateur(s) utilises-tu ?
J'ai refait le test, copié/collé dans le bloc-note (j'utilise notepad++) le code donné en exemple en insérant mon token. Ça marche très bien sous Firefox, Edge et Internet Explorer 11.
Par contre je n'utilise pas WebDev et ne peux pas t'aider sur le comment faire / intégrer cela via WebDev.
Bonjour Thomas,
J' ai bien intégré le token (Est-ce que ça change quelque chose que ce soit un token public ?). Sinon, j' utilise IE 11. Bizarrement, ton code ne marche pas, tandis que celui de Jérôme fonctionne (bien que je reste bloqué toujours à Londres...).
Peut-être que je m' y prends mal... (j' intègre la carte dans un champ HTML) |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
38 messages |
|
Posté le 02 juillet 2018 - 16:49 |
anonyme a écrit :
Peut-être que je m' y prends mal... (j' intègre la carte dans un champ HTML)
Le champ carte est pour ma part un problème dans WinDev car il se base sur l'ActiveX de Internet Explorer, et trop de paramètres relatifs aux scripts et ActiveX sont bloqués par l'administrateur système dans ma société !
Cela dit, j'insiste sur le fait que je ne maitrise pas WebDev, sous WinDev il y a 2 choses importantes à faire pour que le code html avec des scripts passent bien dans le champ HTML
- Tout d'abord, dans la description du champ HTML, il faut bien cocher la case "Autoriser l'exécution des scripts".
- Ensuite, il faut que le script soit bien intégré avec le code html plutôt que dans un fichier externe chargé dans le <head> de la page HTML (mais je crois que la version 23 permet plus de souplesse là-dessus, je suis en 22 perso).
Du coup, dans le code d'initialisation de ton champ HTML par exemple, tu charges dans une variable de type chaine ton code qui doit être chargé dans ton champ HTML.
maChaine est une chaîne = [
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>MapBox.js - afficher une carte simple</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<!-- appelle la librairie javascript Leaflet et le fichier CSS Leaflet -->
<script src='https://api.mapbox.com/mapbox.js/v3.1.1/mapbox.js'></script>
<link href='https://api.mapbox.com/mapbox.js/v3.1.1/mapbox.css' rel='stylesheet' />
</head>
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
<body>
<div id='map'></div>
<script>
L.mapbox.accessToken = 'indiquer le token ici';
var map = L.mapbox.map('map', 'mapbox.satellite')
// Affiche la carte par défaut sur la commune de Tours 37000
.setView([47.389933, 0.688833], 18);
</script>
</body>
</html>
]
monChampHTML = maChaine
Plus d'infos sur le champ carte et les nouveautés de la version 23 ici : https://doc.pcsoft.fr/fr-FR/?1013105
PS : je te recommande aussi de regarder ce post au sujet de l'activex web browser. Tu vas découvrir des choses sympathiques sur l'utilisation du champ activex, et indirectement sur le champ HTML !
http://forum.pcsoft.fr/fr-FR/pcsoft.fr.windev/167749-activex-webbrowser-version-superieur-ie7-176712/read.awp…Message modifié, 02 juillet 2018 - 17:08 |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
130 messages
Popularité : +0 (4 votes) |
|
Posté le 03 juillet 2018 - 12:10 |
Bonjour Thomas,
Je n' ai pas de case "Autoriser l' exécution de scripts" dans la description du champ HTML :/
Concernant, l' ActiveX, j' ai l' impression que cela ne concerne que WinDev.
Enfin, j' ai testé ton code dans l' init de mon champ HTML et ça marche !
Par contre, la carte prend toute la place sur la page et la carte est en satellite.
J' ai essayé de remplacer var map = L.mapbox.map('map', 'mapbox.satellite') par var mymap = L.map('mapid') (tout en changeant <div id='map'></div> par
<div id="mapid" style="width: 600px; height: 400px;"></div>
(comme dans le code de Jérôme en gros)
Mais bizarrement, ça ne s' affiche plus.
Edit: quand je gère juste la hauteur et la largeur ça s' affiche, mais la taille ne change pas.
En tout cas, merci de continuer à m' aider, c' est fort sympa  Message modifié, 03 juillet 2018 - 12:23 |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
38 messages |
|
Posté le 03 juillet 2018 - 15:59 |
Il n'y a rien de bizarre en fait.
Si tu regardes bien le Quick Start Guide de Leaflet, c'est bien expliqué qu'une fois la carte déclarée, il faut ajouter une couche. En l’occurrence, c'est mapbox qui est utilisé dans leurs exemples, mais tu peux ajouter d'autres services.
https://leafletjs.com/examples/quick-start/
Il te faut utiliser la fonction L.tileLayer (voir leur doc pour plus d'infos)
Donc si on reprends l'exemple que je t'ai donné (et que j'intègre le redimensionnement pour pas que ça prenne toute la page), ça donne ça :
<div id='mapid' style="width: 600px; height: 400px;"></div>
<script>
var mymap = L.map('mapid').setView([47.389933, 0.688833], 13);
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token={accessToken}', {
attribution: 'Map data © <a href="https://www.openstreetmap.org/">OpenStreetMap</a> contributors, <a href="https://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
maxZoom: 18,
id: 'mapbox.streets',
accessToken: 'your.mapbox.access.token'
}).addTo(mymap);
</script>
J'ai essayé avec le service de personnalisation de carte Jawg et cela fonctionne très bien également toujours à partir de la fonction L.tileLayer.
Bon dév et bon courage |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
130 messages
Popularité : +0 (4 votes) |
|
Posté le 03 juillet 2018 - 17:07 |
Il faut changer quelque chose dans le "id: 'mapbox.streets'" ? |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
38 messages |
|
Posté le 04 juillet 2018 - 09:24 |
Non.
'mapbox.streets' est l'affichage en mode plan par défaut (fond de carte OpenStreetMap standard).
Tu peux remplacer "streets" par "satellite" par exemple pour afficher une vue satellite. C'est plus ou moins récent comme vue selon le pays/la région que tu affiches.
Il y a d'autres couches, tu peux tester toujours en remplaçant "streets" par "light", "dark", "outdoors" ou encore "comic" (bien que cette dernière n'apporte pas grand intérêt je trouve).
Il y en a sans doute d'autres chez mapbox, à voir dans leurs documentations. |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
130 messages
Popularité : +0 (4 votes) |
|
Posté le 11 juillet 2018 - 16:45 |
Rebonjour,
Finalement, j' ai réussi à intégrer la carte que je voulais avec les bonnes coordonnées et tout...sauf que la carte est en plein milieu de ma page, alors que le champ HTML dans lequel, je l' ai intégré, est situé bien plus haut...
Quelqu' un aurait-il une idée ?
Merci d' avance. |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
38 messages |
|
Posté le 12 juillet 2018 - 09:11 |
Il n'y aurait pas un ancrage placé par défaut sur le champ HTML pour qu'il soit positionné en milieu de page ?
Sinon désolé, je ne maîtrise pas webdev. |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
130 messages
Popularité : +0 (4 votes) |
|
Posté le 12 juillet 2018 - 10:18 |
Bonjour Thomas,
Non, ça n' a pas l' air d' être ça hélas :/ Mais merci du conseil.
J' ai aussi essayé de jouer avec le CSS, mais hormis avec le float, difficile de déplacer ma carte. |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
130 messages
Popularité : +0 (4 votes) |
|
Posté le 16 juillet 2018 - 11:52 |
C' est bon, j' ai fini par trouver, en fait, c' était assez simple, il suffisait d' ajouter la ligne suivante:
<div id="mapid" style="width: 600px; height: 400px;float:right;position:absolute; top:100px; left:0;"></div>
Voilà, voilà. |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
795 messages
Popularité : +40 (42 votes) |
|
Posté le 19 juillet 2018 - 13:05 |
Bonjour, cette solution semble assez intéressante, est-il possible de rendre la carte réactive en fonction de chaque dispositif ?
Merci.
Rubén |
| |
| |
| | | |
|
| | |
| |
Posté le 22 août 2018 - 09:20 |
Bonjour,
Est-ce que c'est possible d'utiliser OSM pour un projet Windev ?
Merci beaucoup |
| |
| |
| | | |
|
| | |
| |
Posté le 26 novembre 2019 - 21:46 |
bonjour
je viens d'essayer votre code la carte . ça marche pas .
quelle champs faut il a l’écran. je suis en webdev.
je suis au bout du rouleau 
Cdt |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
179 messages
Popularité : +17 (17 votes) |
|
Posté le 27 novembre 2019 - 09:07 |
Bonjour CORREIA,
je viens de réessayer avec Webdev 24 077f et les deux exemples que j'ai fourni aux messages #2 et #4 de ce thread fonctionnent.
Je pense que vous n'avez pas placé le code au bon endroit à savoir dans le code d'initialisation de la page. |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
1 message |
|
Posté le 02 novembre 2021 - 09:58 |
Bonjour a tous,
J'essaye d'intergrer openstreetmap dans un champ composant WEB dans un projet développé par WEBDEV 26.
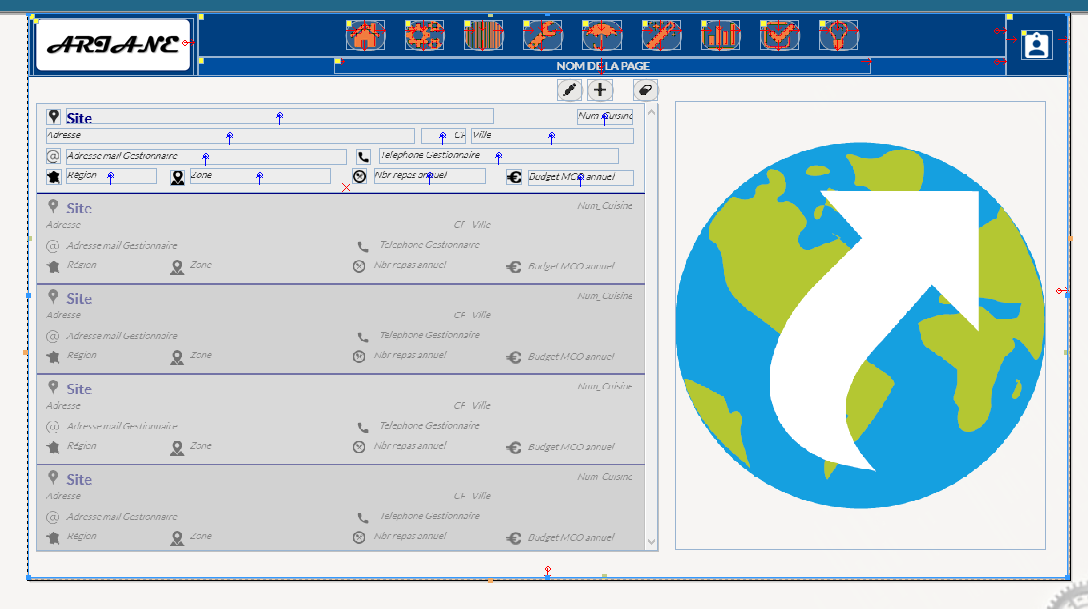
j'ai pris le code fourni au message #2 de Jérome pour le placer dans "initialisation serveur" du code du champ composant web
ci dessous le visuel du projet :

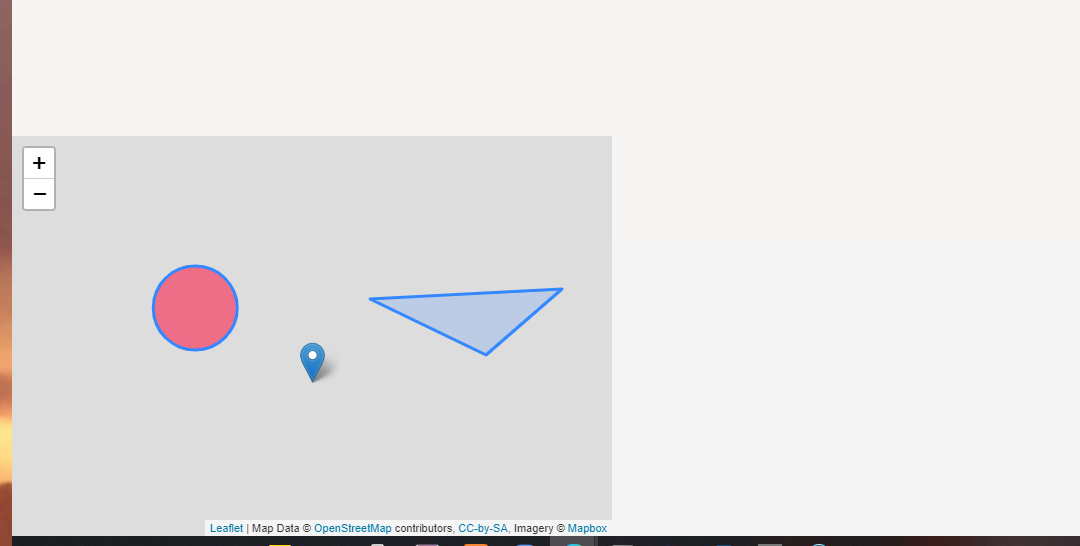
et aussi le visuel résultat (navigateur test) :

Comme vous pouvez le voir, il y a 2 problèmes : le premier c'est la position de la carte placé tout en bas à gauche en dessous de ma page alors que je le souhaitais en haut à droite du champ répété (jouer sur l'ancrage est sans effet). Le deuxième c'est l'absence de la carte en elle même le zoom fonctionne mais pas de fond de carte visible ...
Auriez vous une idée de la source des problèmes ?
Merci par avance. |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
2 messages |
|
Posté le 23 octobre 2023 - 13:27 |
Bonjour Léa,
je cherche à récupérer la Latitude et Longitude en cliquant sur la carte.
Je sèche un peu et il me semble que vous ayez déjà fait ça.
Pourriez-vous m'aider SVP ?
Cordialement,
Philippe R. |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
539 messages |
|
Posté le 23 octobre 2023 - 17:05 |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
134 messages |
|
Posté le 24 octobre 2023 - 11:37 |
Je suis revenu à google Maps .....
Ne reconnait pas beaucoup d'dresses postales
--
Dede 110 Windev depuis version 1.5 |
| |
| |
| | | |
|
| | | | |
| | |
| | |
| |
|
|
|