| |
Membre enregistré
48 messages
Popularité : +1 (1 vote) |
|
Posté le 27 juin 2018 - 12:02 |
Bonjour,
dans un projet en Responsive Web Design, une page "Home" a comme modèle un modèle de page comme la photo ci-dessous:

Comment faire pour adapter la taille du champ iframe selon le navigateur de l'utilisateur?
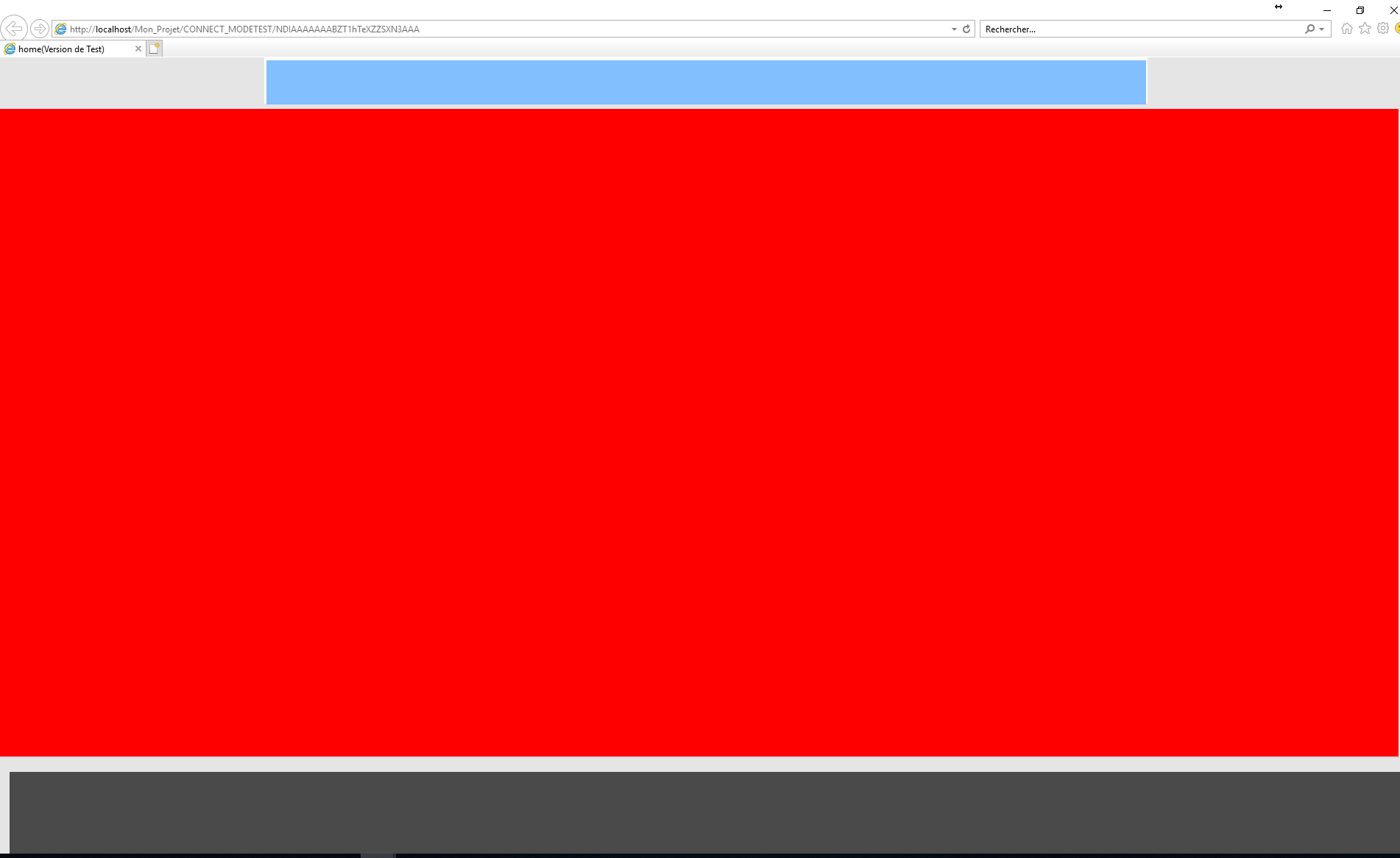
Voici le résultat que je souhaite obtenir (résultat obtenu en modifiant à la main l'image ci-dessus):

Info: Je n'utilise pas de zoning dans le modèle de page.
Merci pour l'aide
Xavier |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
382 messages
Popularité : +18 (22 votes) |
|
Posté le 27 juin 2018 - 14:21 |
Bonjour,
Il ne me semble pas qu'il y es une option pour ca.
Je pense que des modifications en CSS pure serai ce qu'il y a de mieux a faire.
--
https://www.cedvano.com |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
48 messages
Popularité : +1 (1 vote) |
|
Posté le 27 juin 2018 - 16:29 |
Merci pour la réponse.
Avez-vous plus de piste sur la manière de modifier par CSS svp?
Faut-il modifier le style html / CSS de la page directement, modifier le style prédéfini de la page ?
Merci |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
1 623 messages
Popularité : +100 (114 votes) |
|
Posté le 27 juin 2018 - 17:38 |
Bonjour,
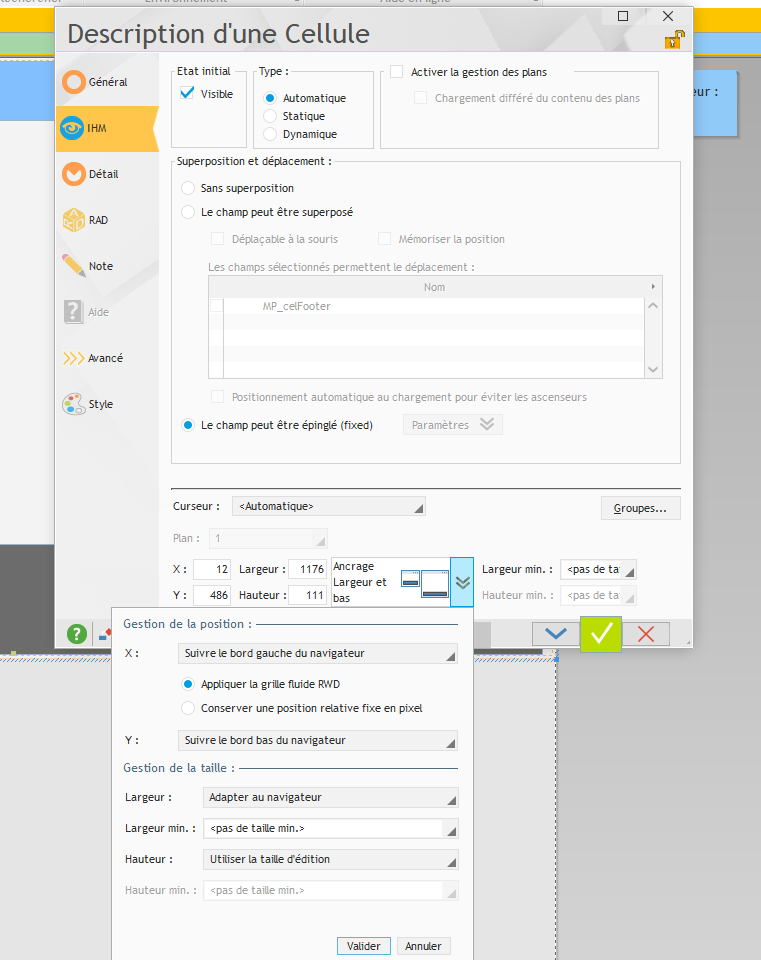
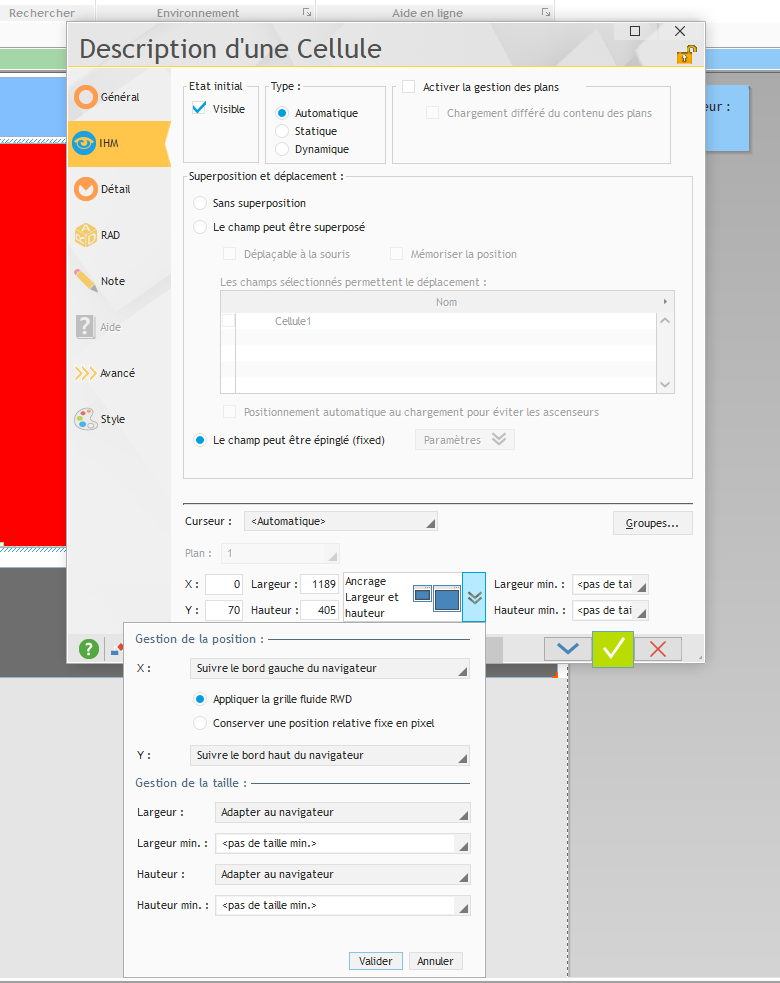
Pour pouvoir faire en sorte que la hauteur suive celle du navigateur il faut passer le champ en épinglé:

Ensuite dans les ancrages, de nouvelles fonctions sont disponible, notamment l'ancrage en hauteur :

|
| |
| |
| | | |
|
| | |
| |
Membre enregistré
48 messages
Popularité : +1 (1 vote) |
|
Posté le 28 juin 2018 - 07:51 |
Merci beaucoup c'est parfait |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
382 messages
Popularité : +18 (22 votes) |
|
Posté le 28 juin 2018 - 08:36 |
François C. a écrit :
Bonjour,
Pour pouvoir faire en sorte que la hauteur suive celle du navigateur il faut passer le champ en épinglé:
Ensuite dans les ancrages, de nouvelles fonctions sont disponible, notamment l'ancrage en hauteur :
Bonjour,
Pouvez-vous me dire quelle cellule ? La centrale ?
Cela doit surement fonctionner avec des zone.
Cordialement,
--
https://www.cedvano.com |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
48 messages
Popularité : +1 (1 vote) |
|
Posté le 28 juin 2018 - 09:44 |
Bonjour,
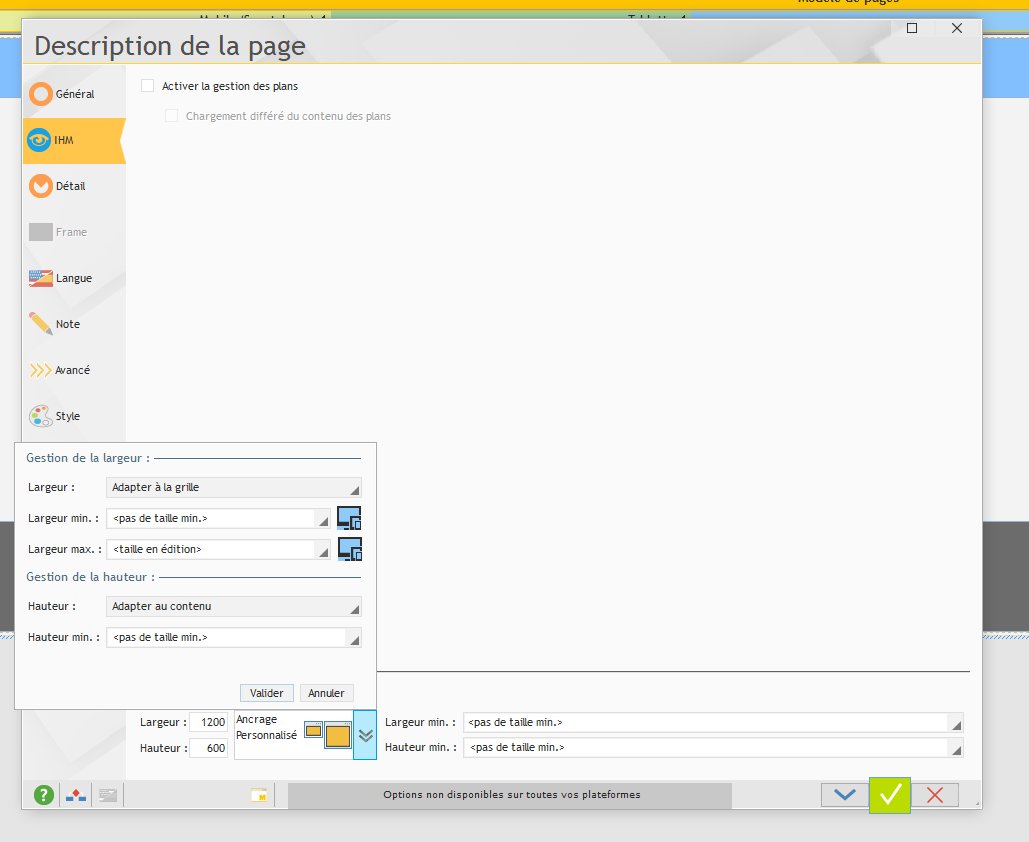
le modèle de page reste le même avec l'ancrage de la page suivant:

le footer du modèle de page est une cellule encrée comme ceci:

Sur la page "Home" qui utilise le modèle de page, je crée une cellule ("en rouge ci-dessous") et je la mets en encrage suivant:

Lors du lancement, la hauteur de la page s'adapte au navigateur:

Cordialement |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
48 messages
Popularité : +1 (1 vote) |
|
Posté le 29 juin 2018 - 08:49 |
Bonjour,
même si l'adaptation en hauteur de la cellule s'effectue très bien, comment faire pour adapter un champ de la fenêtre (placé sur la cellule) aussi en hauteur ?
Dans ma cellule, j'ai un champ iFrame. Mais sa taille reste la même et ne s'adapte pas à la hauteur de la cellule et donc à la hauteur du navigateur.
Merci |
| |
| |
| | | |
|
| | |
| |
Posté le 04 juillet 2019 - 11:25 |
Merci beaucoup xavier c'est au top |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
324 messages
Popularité : +21 (51 votes) |
|
Posté le 04 juillet 2019 - 16:15 |
Dans ma cellule, j'ai un champ iFrame. Mais sa taille reste la même et ne s'adapte pas à la hauteur de la cellule et donc à la hauteur du navigateur.
Merci
La hauteur de l'iframe doit être codé dynamiquement du côté navigateur, en fonction de l'espace disponible en hauteur à l'écran. Le plus simple étant de placé un champ lib par exemple de 1*1 pixel invisible, tout en bas à droite du navigateur, superposable avec un ancrage en bas à droite. Ensuite on peut intéroger la position du champ au besoin pour connaitre la hauteur disponible et adapté la hauteur du champ.
même si l'adaptation en hauteur de la cellule s'effectue très bien, comment faire pour adapter un champ de la fenêtre (placé sur la cellule) aussi en hauteur ?
Clic droit sur le champ > Ancrage > Adapter Hauteur ou Largeur au contenant  Message modifié, 04 juillet 2019 - 16:16 |
| |
| |
| | | |
|
| | |