| |
Membre enregistré
8 messages |
|
Posté le 26 mars 2020 - 16:36 |
Bonjour,
N'est-il pas possible de définir un style personnalisé (Onglet Style du champs) à une réglette et que celui-ci soit pris en compte.
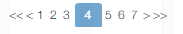
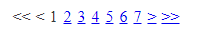
Style définit :

Résultat affiché :

|
| |
| |
| | | |
|
| | |
| |
Membre enregistré
31 messages
Popularité : +5 (5 votes) |
|
Posté le 30 mars 2020 - 11:11 |
Bonjour.
J'ai eu le même souci.
En refaisant mon modèle de page, sans mettre la page en mode Responsive ça a pris le style en compte.
Et bizarrement, une fois pris en compte, ensuite, le style est resté appliqué, même avec le mode responsive.
--
Patrice FROELIGER
KUCHLY SAS |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
8 messages |
|
Posté le 01 avril 2020 - 12:10 |
Bonjour,
Merci pour la réponse.
Effectivement, ça marche...
Il y a vraiment des comportements bizarres sur Webdev ... |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
31 messages
Popularité : +5 (5 votes) |
|
Posté le 02 avril 2020 - 14:24 |
Je confirme.
--
Patrice FROELIGER
KUCHLY SAS |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
13 messages |
|
Posté le 23 juin 2020 - 15:55 |
Bonjour,
Je confirme le problème toujours existant dans l'UPDATE 3 (89f).
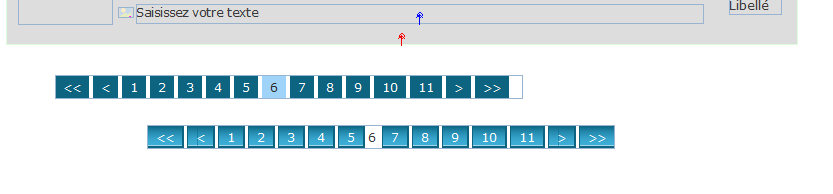
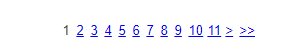
Le style des réglettes n'est pas le même dans l'éditeur de pages:

Résultat dans le navigateur:

Une requête est soumise ce jour au ST. |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
8 messages |
|
Posté le 23 juin 2020 - 23:04 |
Personnellement, et je pense pas être le seul, je me suis inspiré d'un exemple (je sais plus si c'est un PCSOFT ou un sur le dépôt) remanié à ma sauce.
Il permet de faire son propre style en passant par une zone répétée avec des boutons.
En mettant une réglette sans style invisible, et en connectant les boutons à la réglette par programmation, ça marche plutôt bien. |
| |
| |
| | | |
|
| | |
| |
Posté le 06 novembre 2020 - 11:46 |
Bonjour,
Je souhaitais utiliser une zone répétée avec boutons pour palier au problème de style des réglettes, mais je ne vois pas quoi mettre comme code pour simuler le clic dans la réglette.
Pouvez-vous m'aider, svp.
Merci
Bonne journée
Jennifer |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
13 messages |
|
Posté le 26 novembre 2020 - 09:36 |
Bonjour,
Nous avons pu enfin résoudre le problème de style !
Voici la manip à faire pour retrouver le style de la réglette:
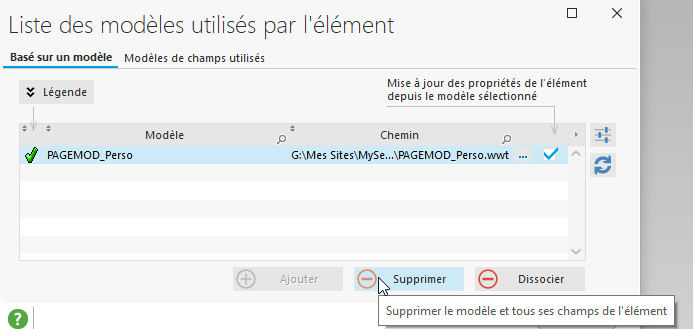
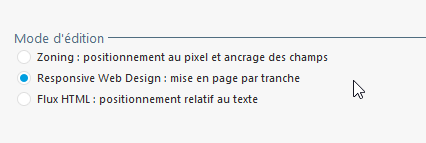
- sur la page en question, repasser du mode responsive web design en mode zoning. Si l'option est grisée, enlever le modèle de page responsive en allant dans page/modèle/liste des modèles utilisés.


-faire un go de la page, la réglette va de nouveau apparaitre normalement.
-repasser la page en mode responsive.
-Associer de nouveau le modèle à la page.
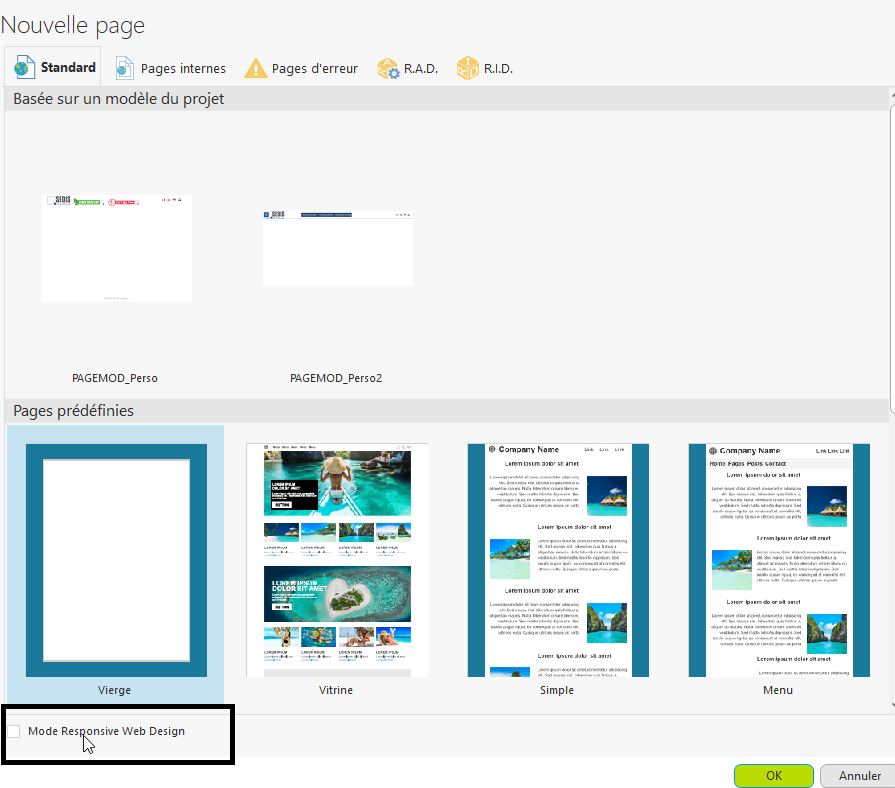
Le problème de style se pose lorsque l'on crée une page en cochant directement responsive web design dans l'assistant de création.

Bonne journée. |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
131 messages
Popularité : +3 (5 votes) |
|
Posté le 13 mars 2021 - 19:49 |
Bonjour,
C'est toujours le cas en V26 (update1)
No comment...
En tout cas, merci pour l'astuce. |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
131 messages
Popularité : +3 (5 votes) |
|
Posté le 13 mars 2021 - 20:02 |
Ca a juste pété tout le rwd...
avec le rwd, je développe 10 fois moins vite... |
| |
| |
| | | |
|
| | |
| |
Posté le 09 mai 2021 - 20:28 |
Pour pas péter son RWD :
- Créer une page test en zoning vierge
- Créer une reglette
- Faire un go de cette page en zoning
- Copier coller la reglette dans la page RWD
C'est bof, mais bon, au moins, ça pète pas le taff. |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
131 messages
Popularité : +3 (5 votes) |
|
Posté le 10 mai 2021 - 09:00 |
Romu a écrit :
Pour pas péter son RWD :
- Créer une page test en zoning vierge
- Créer une reglette
- Faire un go de cette page en zoning
- Copier coller la reglette dans la page RWD
C'est bof, mais bon, au moins, ça pète pas le taff.
Pour moi cette manip n'a pas marché (WD26 89p) |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
9 messages
Popularité : +1 (1 vote) |
|
Posté le 10 mai 2021 - 10:06 |
Ouais, je me suis rendu compte que cette technique ne fonctionne que si le style fait parti de l'ambiance du projet. Pas avec le style qu'on crée soi-même. snif snif |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
9 messages
Popularité : +1 (1 vote) |
|
Posté le 11 mai 2021 - 17:53 |
Autre solution en attendant un correctif...Faire son style dans son propre css (css qu'on integre depuis la description du projet). Toutes les réglettes ont la classe "reglette" :
.reglette li a {
padding-left: 10px ;
padding-right: 10px ;
vertical-align: middle;
border: 1px solid #009FE3 ;
border-radius: 3px;
text-decoration: none;
background:#009FE3;
color: white;
}
.reglette li a[href*="javascript"]:hover {
border: 1px solid #009FE3 ;
}
.reglette li a[href*="javascript"]{
background: none;
color: grey;
border: 1px solid silver ;
} |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
13 messages |
|
Posté le 08 juillet 2021 - 16:59 |
Le correctif de PC Soft est disponible dans l'Update 3 de WebDev 26. |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
131 messages
Popularité : +3 (5 votes) |
|
Posté le 08 juillet 2021 - 21:15 |
Alexandre a écrit :
> Le correctif de PC Soft est disponible dans l'Update 3 de WebDev 26.
Qu'est ce que tu veux dire?
- c'est corrigé par l'update 3
- un correctif à part depuis l'update 3 |
| |
| |
| | | |
|
| | |