| |
Membre enregistré
4 messages
Popularité : +2 (2 votes) |
|
Posté le 04 mars 2019 - 10:09 |
Bonjour,
Si comme moi, vous n’avez pas envie de confier votre carte bancaire à Google® pour utiliser Google Maps ® dans vos applications développées avec WinDev, je viens de mettre à disposition dans le site "dépôt" de PC-Soft (https://depot.pcsoft.fr/), une collection de procédures qui remplit quelques fonctions de bases en utilisant Open Street Map, Leaflet et Nominatim :
+ Affichage centrée d’une carte
+ Positionnement de marqueurs
+ Affichage d’un texte au clic sur le marqueur
+ Personnalisation de l’image du marqueur
+ Géocodage d’une adresse (adresse vers coordonnées)
Et tout cela avec un simple champ HTML de Windev.
Une mini-application de démonstration est fournie : les sources (WinDev 24) commentées sont incluses et librement réutilisables.
Pour en savoir plus ou compléter ces fonctions de bases :
Openstreetmap : https://www.openstreetmap.fr/
Leaflet : https://leafletjs.com/reference-1.4.0.html
Nominatim : https://wiki.openstreetmap.org/wiki/Nominatim
Bon développement
Roland Cottin roland.cottin@cirad.fr |
| |
| |
| | | |
|
| | |
| |
Posté le 04 mars 2019 - 12:47 |
Bonjour Roland et merci pour ce code.
Il est trop rare de trouver le code des projets et je vois que vous n'avez pas hésité à publier le votre.
J'avais moi-même posté une question sur le forum : Windev Openstreetmap et Leaflet
J'ai donc une question : qu'est ce que Patch_IE ?
Je suis en windev 15, je passerai en 24 si cela me permet de créer l'appli souhaitée.
Salutations |
| |
| |
| | | |
|
| | |
| |
Posté le 04 mars 2019 - 14:13 |
Merci pour le partage ! |
| |
| |
| | | |
|
| | |
| |
Posté le 04 mars 2019 - 14:19 |
"Cédric_34" avait énoncé :
Bonjour Roland et merci pour ce code.
Il est trop rare de trouver le code des projets et je vois que vous n'avez
pas hésité à publier le votre.
J'avais moi-même posté une question sur le forum : Windev Openstreetmap et
Leaflet
J'ai donc une question : qu'est ce que Patch_IE ?
Je suis en windev 15, je passerai en 24 si cela me permet de créer l'appli
souhaitée.
Salutations
Bonjour Cédric,
Le "Patch_IE" est un bout de code de PC-Soft qui force la compatibilité
du champ HTML de Windev avec les évolutions de IE/Windows
Voici la partie "importante" de ce patch :
<code>
sNomExecutable est une chaîne
nVersionIE est un entier
Clé est une chaîne = "HKEY_CURRENT_USER\Software\Microsoft\Internet
Explorer\Main\FeatureControl\FEATURE_BROWSER_EMULATION"
//pour l'exécutable en cours
sNomExecutable=fExtraitChemin( ExeInfo(exeNom),fFichier+fExtension)
RegistreCréeClé(Clé)
</code>
Bonne journée
RC
--
Roland Cottin
CRB-T Cirad
34000 Montpellier |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
37 messages |
|
Posté le 06 mars 2019 - 12:25 |
Bonjour,
quelqu'un pourrait-il avoir une version 22 de ce projet
Merci
--
Tout est possible en informatique, il suffit d'avoir le temps et l'argent |
| |
| |
| | | |
|
| | |
| |
Posté le 31 mars 2019 - 12:21 |
Bonjour Roland C et merci pour ce projet qui va certainement mettre utile.
J'essaye d'adapter votre code car j'ai windev20 et j'ai une erreur dont je n'arrive pas à trouver.

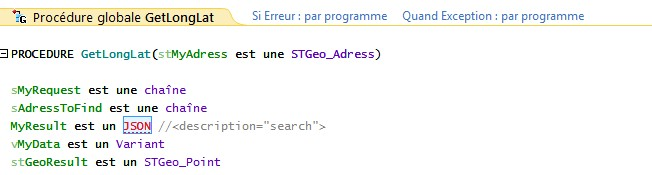
a ce niveau MyResult est un JSON //<description="search"> JSON a quoi correspond?
merci pour l'aide.
Amitiés |
| |
| |
| | | |
|
| | |
| |
Posté le 31 mars 2019 - 18:56 |
J'ai essayé ce code
MyResult est un Variant = JSONVersVariant( ?)
mais je ne sais pas quoi mettre entre les parenthèses.
merci |
| |
| |
| | | |
|
| | |
| |
Posté le 31 mars 2019 - 21:09 |
Bonsoir,
merci j'ai trouvé voici le code
Procedure GetLongLat(stMyAdress est une STGeo_Adress)
sMyRequest est une chaîne
sAdressToFind est une chaîne
MyResult est un Variant = JSONVersVariant(MyResult)
vMyData est un Variant
stGeoResult est un STGeo_Point
SI stMyAdress.sGeo_Street<>"" ALORS
sAdressToFind=stMyAdress.sGeo_Street+"+"
FIN
SI stMyAdress.sGeo_city<>"" ALORS
sAdressToFind=sAdressToFind+stMyAdress.sGeo_City+"+"
FIN
SI stMyAdress.sGeo_County<>"" ALORS
sAdressToFind=sAdressToFind+stMyAdress.sGeo_County+"+"
FIN
SI stMyAdress.sGeo_state<>"" ALORS
sAdressToFind=sAdressToFind+stMyAdress.sGeo_state+"+"
FIN
SI stMyAdress.sGeo_Country<>"" ALORS
sAdressToFind=sAdressToFind+stMyAdress.sGeo_Country
FIN
SI Droite(sAdressToFind,1)="+" ALORS
sAdressToFind=Gauche(sAdressToFind,Taille(sAdressToFind)-1)
FIN
SI sAdressToFind<>"" ALORS
sMyRequest = ChaîneVersUTF8("https://nominatim.openstreetmap.org/search?q="+sAdressToFind+"&limit=1&format=json")
HTTPRequête(sMyRequest)
MyResult=HTTPDonneRésultat()
vMyData=JSONVersVariant(MyResult)
stGeoResult.sGeo_Lib=vMyData[1].display_name
stGeoResult.rGeo_Lat=vMyData[1].lat
stGeoResult.rGeo_Lon=vMyData[1].lon
stGeoResult.rGeo_Trust=vMyData[1].importance
FIN
RENVOYER stGeoResult
Procedure InitMarker(sPathIcon est une chaîne)
sTmpIcon est une chaîne
SI sPathIcon="" ALORS
RENVOYER ""
SINON
sTmpIcon=[
var myIcon = L.icon({
iconUrl: '%1',
});
]
RENVOYER ChaîneConstruit(sTmpIcon,sPathIcon)
FIN
Procedure InitCarte(sMonTitre est une chaîne,nMapLargeur est un entier, nMapHauteur est un entier, nZoomInit est un entier,tabCurPoints est un tableau de STPosition)
sTmpHTM est une chaîne
sTmpPoint est une chaîne
stCurPoint est une STPosition
rMoyLat est un réel
rMoyLon est un réel
nBPoint est un entier
sTmpHTM=[
<html>
<head>
<title>%1</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.4/dist/leaflet.css"/>
<link rel="stylesheet" href="https://unpkg.com/leaflet-routing-machine@latest/dist/leaflet-routing-machine.css" />
<script src="https://unpkg.com/leaflet@1.3.4/dist/leaflet.js"></script>
<script src="https://unpkg.com/leaflet-routing-machine@latest/dist/leaflet-routing-machine.js"></script>
</head>
<body>
<div id="mapid" style="width: %2; height: %3px;"></div>
<script>
var mymap = L.map('mapid').setView([%5, %6], %4);
L.tileLayer('https:
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>',
minZoom: 1,
maxZoom: 20
})
.addTo(mymap);
]
POUR TOUT stCurPoint de tabCurPoints
sTmpPoint=SetPoint(stCurPoint)
sTmpHTM=sTmpHTM+sTmpPoint
SI stCurPoint.rLatitude<>0 ET stCurPoint.rLongitude<>0 ALORS
rMoyLat=rMoyLat+stCurPoint.rLatitude
rMoyLon=rMoyLon+stCurPoint.rLongitude
nBPoint=nBPoint+1
FIN
FIN
SI nBPoint>0 ALORS
rMoyLat=rMoyLat/nBPoint
rMoyLon=rMoyLon/nBPoint
Bonne soirée |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
33 messages
Popularité : +2 (2 votes) |
|
Posté le 08 avril 2019 - 21:36 |
Bonsoir à tous,
petite question est-il possible d'afficher la cartographie en relief ? et si oui comment faut il faire?
Cordialement. |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
21 messages |
|
Posté le 25 juillet 2019 - 13:27 |
Bonjour Roland,
Merci de ce code.
J'ai un souci, à chaque exécution de votre code (comme des miens que j'avais développés précédemment).
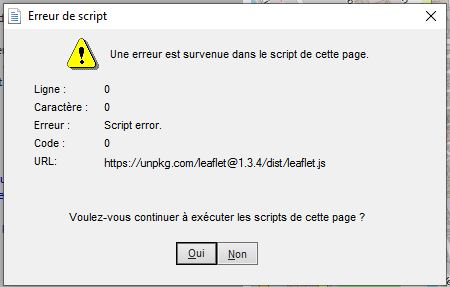
J'ai une erreur systématique Javascript (voir image ci-dessous).
Dans le registre j'ai dans \HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\Main\FeatureControl\FEATURE_BROWSER_EMULATION une clé OSM24.exe - REG_DWORD - 0x00002af9
Auriez-vous une explication ?
Bien cordialement.

--
Martin
Wx 24 (Windev+Mobile+Web) |
| |
| |
| | | |
|
| | |
| |
Posté le 30 juin 2020 - 14:22 |
il suffit de mettre le code suivant avant d'initialiser la carte pour régler les problèmes JS (initcarte de la col de proc)
HTM_carte = "<html><head><head></head><body></body></body></html>>"
HTM_carte = initcart(...) |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
179 messages
Popularité : +2 (4 votes) |
|
Posté le 07 mai 2021 - 10:33 |
Bonjour Roland C.
Super ton code, bien écrit, propre...bravo.
J'utilise ton code pour afficher des markeurs avec Leaflet et cela fonctionne à merveille.
Dans mon application, j'ai 4000 points GPS pour un département.
Du coup, j'ai modifié ton code en y ajoutant des clusters car si l'utilisateur affiche les 4000points, c'est illisible.
J'ai modifié ainsi la procédure PROCÉDURE InitCarte():
*************************************************************
sTmpHTM=[
<html>
<head>
<title>%1</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css"
integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ=="
crossorigin=""/>
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.3.0/dist/MarkerCluster.css" />
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.3.0/dist/MarkerCluster.Default.css" />
<script src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js"
integrity="sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew=="
crossorigin="">
</script>
<script src="https://unpkg.com/leaflet.markercluster@1.3.0/dist/leaflet.markercluster.js"></script>
</head>
<body">
<style>body { padding: 0; margin: 0; } html, body, #mapid { height: 100%; width: 100%; }</style>
<div id="mapid"</div>
<script>
var markers = []; // Nous initialisons la liste des marqueurs pour centrage après
var mymap = L.map('mapid', {zoomSnap: 0.25}).setView([46.90296, 1.90925], 6);
L.tileLayer('

', {
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>',
minZoom: 1,
maxZoom: 18
})
.addTo(mymap);
var clusters = L.markerClusterGroup();
]
POUR TOUT stCurPoint DE tabCurPoints
sTmpPoint = SetPoint(stCurPoint)
sTmpHTM = sTmpHTM+sTmpPoint
SI stCurPoint.rLatitude<>0 ET stCurPoint.rLongitude<>0 ALORS
rMoyLat = rMoyLat+stCurPoint.rLatitude
rMoyLon = rMoyLon+stCurPoint.rLongitude
nBPoint = nBPoint+1
FIN
FIN
*************************************************************
Et dans la procédure SetPoint(stCurPoint est STPosition) j'ai modifié ainsi :
*************************************************************
sTmpPos=[
var marker = L.marker([%1, %2])
.bindPopup('%3')
.addTo(clusters);
markers.push(marker); // Nous ajoutons le marqueur à la liste des marqueurs
]
*************************************************************
En terme de temps de réponse, cela fonctionne bien si j'ai mois de 1000 points (selon le filtre en amont de l'utilisateur).
Mais pour afficher la totalité de mes 4000 points dans des clusters c'est super long (sur IPhone il faut compter 2 secondes mais sur Android il faut compter 30 voire 40secondes).
Aurais-tu une idée pour optimiser le temps de réponse pour afficher tous ces points dans des clusters ?
Merci pour ton aide éventuelle.
Cdlt,
Pat |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
32 messages |
|
Posté le 23 septembre 2021 - 08:54 |
Bonjour et merci pour ce code.
Je cherche aussi le moyen d'avoir le kilométrage entre les deux points par la route. Est-ce que quelqu'un a la solution.
Merci d'avance,
Stéphane. |
| |
| |
| | | |
|
| | |
| |
Posté le 23 septembre 2021 - 10:05 |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
32 messages |
|
Posté le 10 octobre 2021 - 16:21 |
Merci.je vais tester cela. |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
32 messages |
|
Posté le 11 octobre 2021 - 12:07 |
Merci ça fonctionne super la commande CURL, par contre j'ai encore un peu de mal à le mettre en commande Windev. |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
32 messages |
|
Posté le 11 octobre 2021 - 14:58 |
OK j'ai trouvé pour le coder en WINDEV . Merci. |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
37 messages
Popularité : +4 (4 votes) |
|
Posté le 11 octobre 2021 - 15:25 |
curl est une librairie pour, à l'origine, automatiser des récupérations d'IRC (le début d'internet).
tu as la meme chose et en mieux dans Windev : httpenvoie ou restenvoie.
--
Windev is coming !
https://www.devlgr.ovh |
| |
| |
| | | |
|
| | |