| |
Membro registado
8 mensagems |
|
Publicado em março, 26 2020 - 4:36 PM |
Bonjour,
N'est-il pas possible de définir un style personnalisé (Onglet Style du champs) à une réglette et que celui-ci soit pris en compte.
Style définit :

Résultat affiché :

|
| |
| |
| | | |
|
| | |
| |
Membro registado
31 mensagems
Popularité : +5 (5 votes) |
|
Publicado em março, 30 2020 - 11:11 AM |
Bonjour.
J'ai eu le même souci.
En refaisant mon modèle de page, sans mettre la page en mode Responsive ça a pris le style en compte.
Et bizarrement, une fois pris en compte, ensuite, le style est resté appliqué, même avec le mode responsive.
--
Patrice FROELIGER
KUCHLY SAS |
| |
| |
| | | |
|
| | |
| |
Membro registado
8 mensagems |
|
Publicado em abril, 01 2020 - 12:10 PM |
Bonjour,
Merci pour la réponse.
Effectivement, ça marche...
Il y a vraiment des comportements bizarres sur Webdev ... |
| |
| |
| | | |
|
| | |
| |
Membro registado
31 mensagems
Popularité : +5 (5 votes) |
|
Publicado em abril, 02 2020 - 2:24 PM |
Je confirme.
--
Patrice FROELIGER
KUCHLY SAS |
| |
| |
| | | |
|
| | |
| |
Membro registado
13 mensagems |
|
Publicado em junho, 23 2020 - 3:55 PM |
Bonjour,
Je confirme le problème toujours existant dans l'UPDATE 3 (89f).
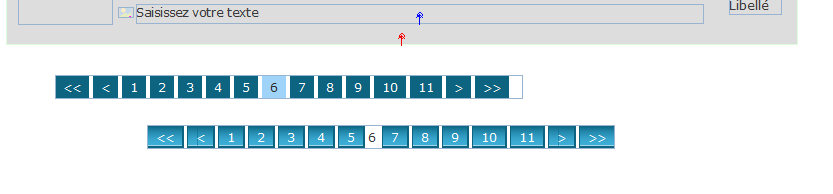
Le style des réglettes n'est pas le même dans l'éditeur de pages:

Résultat dans le navigateur:

Une requête est soumise ce jour au ST. |
| |
| |
| | | |
|
| | |
| |
Membro registado
8 mensagems |
|
Publicado em junho, 23 2020 - 11:04 PM |
Personnellement, et je pense pas être le seul, je me suis inspiré d'un exemple (je sais plus si c'est un PCSOFT ou un sur le dépôt) remanié à ma sauce.
Il permet de faire son propre style en passant par une zone répétée avec des boutons.
En mettant une réglette sans style invisible, et en connectant les boutons à la réglette par programmation, ça marche plutôt bien. |
| |
| |
| | | |
|
| | |
| |
Publicado em novembro, 06 2020 - 11:46 AM |
Bonjour,
Je souhaitais utiliser une zone répétée avec boutons pour palier au problème de style des réglettes, mais je ne vois pas quoi mettre comme code pour simuler le clic dans la réglette.
Pouvez-vous m'aider, svp.
Merci
Bonne journée
Jennifer |
| |
| |
| | | |
|
| | |
| |
Membro registado
13 mensagems |
|
Publicado em novembro, 26 2020 - 9:36 AM |
Bonjour,
Nous avons pu enfin résoudre le problème de style !
Voici la manip à faire pour retrouver le style de la réglette:
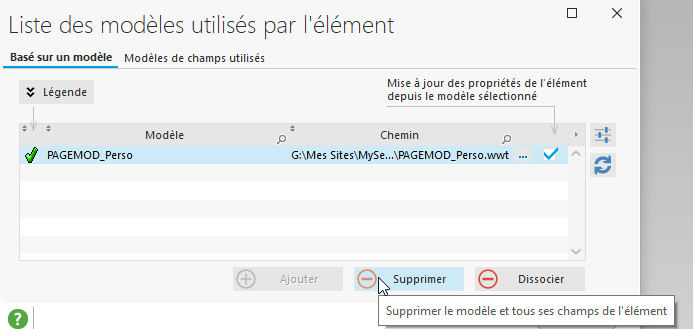
- sur la page en question, repasser du mode responsive web design en mode zoning. Si l'option est grisée, enlever le modèle de page responsive en allant dans page/modèle/liste des modèles utilisés.


-faire un go de la page, la réglette va de nouveau apparaitre normalement.
-repasser la page en mode responsive.
-Associer de nouveau le modèle à la page.
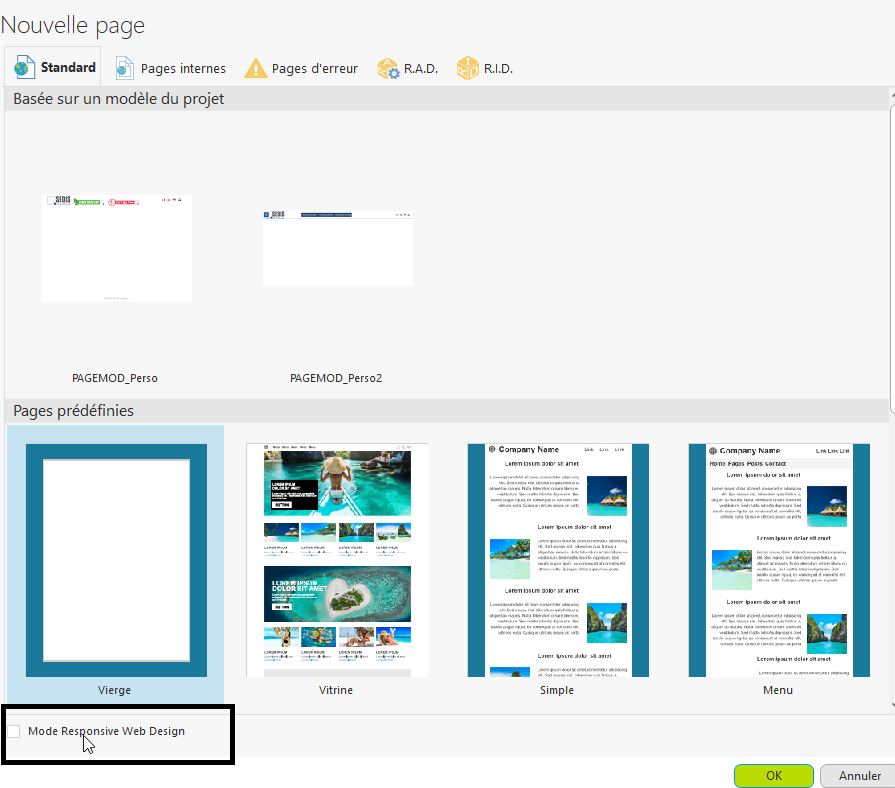
Le problème de style se pose lorsque l'on crée une page en cochant directement responsive web design dans l'assistant de création.

Bonne journée. |
| |
| |
| | | |
|
| | |
| |
Membro registado
131 mensagems
Popularité : +3 (5 votes) |
|
Publicado em março, 13 2021 - 7:49 PM |
Bonjour,
C'est toujours le cas en V26 (update1)
No comment...
En tout cas, merci pour l'astuce. |
| |
| |
| | | |
|
| | |
| |
Membro registado
131 mensagems
Popularité : +3 (5 votes) |
|
Publicado em março, 13 2021 - 8:02 PM |
Ca a juste pété tout le rwd...
avec le rwd, je développe 10 fois moins vite... |
| |
| |
| | | |
|
| | |
| |
Publicado em maio, 09 2021 - 8:28 PM |
Pour pas péter son RWD :
- Créer une page test en zoning vierge
- Créer une reglette
- Faire un go de cette page en zoning
- Copier coller la reglette dans la page RWD
C'est bof, mais bon, au moins, ça pète pas le taff. |
| |
| |
| | | |
|
| | |
| |
Membro registado
131 mensagems
Popularité : +3 (5 votes) |
|
Publicado em maio, 10 2021 - 9:00 AM |
Romu a écrit :
Pour pas péter son RWD :
- Créer une page test en zoning vierge
- Créer une reglette
- Faire un go de cette page en zoning
- Copier coller la reglette dans la page RWD
C'est bof, mais bon, au moins, ça pète pas le taff.
Pour moi cette manip n'a pas marché (WD26 89p) |
| |
| |
| | | |
|
| | |
| |
Membro registado
9 mensagems
Popularité : +1 (1 vote) |
|
Publicado em maio, 10 2021 - 10:06 AM |
Ouais, je me suis rendu compte que cette technique ne fonctionne que si le style fait parti de l'ambiance du projet. Pas avec le style qu'on crée soi-même. snif snif |
| |
| |
| | | |
|
| | |
| |
Membro registado
9 mensagems
Popularité : +1 (1 vote) |
|
Publicado em maio, 11 2021 - 5:53 PM |
Autre solution en attendant un correctif...Faire son style dans son propre css (css qu'on integre depuis la description du projet). Toutes les réglettes ont la classe "reglette" :
.reglette li a {
padding-left: 10px ;
padding-right: 10px ;
vertical-align: middle;
border: 1px solid #009FE3 ;
border-radius: 3px;
text-decoration: none;
background:#009FE3;
color: white;
}
.reglette li a[href*="javascript"]:hover {
border: 1px solid #009FE3 ;
}
.reglette li a[href*="javascript"]{
background: none;
color: grey;
border: 1px solid silver ;
} |
| |
| |
| | | |
|
| | |
| |
Membro registado
13 mensagems |
|
Publicado em julho, 08 2021 - 4:59 PM |
Le correctif de PC Soft est disponible dans l'Update 3 de WebDev 26. |
| |
| |
| | | |
|
| | |
| |
Membro registado
131 mensagems
Popularité : +3 (5 votes) |
|
Publicado em julho, 08 2021 - 9:15 PM |
Alexandre a écrit :
> Le correctif de PC Soft est disponible dans l'Update 3 de WebDev 26.
Qu'est ce que tu veux dire?
- c'est corrigé par l'update 3
- un correctif à part depuis l'update 3 |
| |
| |
| | | |
|
| | |