|
FORUMS PROFESSIONNELS
WINDEV, WEBDEV et WINDEV Mobile |
| | | | | |
| Accueil → WINDEV 25 → WB - Como deixar os endereços dos sites e webservices feitos com Webdev sem exibir os caminhos do WAS escondendo PAGE-Home.awp e tendo apenas o endereço do dominio sempre na url do navegador de internet. |
| WB - Como deixar os endereços dos sites e webservices feitos com Webdev sem exibir os caminhos do WAS escondendo PAGE-Home.awp e tendo apenas o endereço do dominio sempre na url do navegador de internet. |
| Débuté par adrianoboller, 19 oct. 2015 16:28 - 5 réponses |
| |
| | | |
|
| |
Membre enregistré
3 657 messages
Popularité : +175 (223 votes) |
|
Posté le 19 octobre 2015 - 16:28 |
Prezados,
Seguido me pedem como fazer isso. Estou entao fazendo aqui um descritivo de como deixar os endereços dos sites e webservices feitos com Webdev sem exibir os caminhos do WAS escondendo PAGE-Home.awp e tendo apenas o endereço do dominio sempre exibido na url do navegador de internet.
Ex.:
http://177.124.60.220:8081/WD200AWP/WD200Awp.exe/CONNECT/taxionline
Deixar Assim:
http://www.taxi62.com.br/taxionline
OU
http://177.124.60.220:8081/WD200AWP/WD200Awp.exe/CONNECT/site
Deixar Assim:
http://www.taxi62.com.br/
Segue exemplo dos Html para fazer isso:
INDEX.HTML e INDEX.HTM
<!DOCTYPE html>
<html>
<head>
<title>Taxi Faixa Vermelha</title>
</head>
<frameset rows="0%,100%">
<frame name="top" src="topozero.html" />
<frame name="main" src="http://177.124.60.220:8081/WD200AWP/WD200Awp.exe/CONNECT/site" />
<noframes>
<body>
Seu nagevado apresentou uma incompatibilidade, tente acessar novamente por esse link: <a href="http:177.124.60.220:8081/site/">AQUI</a>
</body>
</noframes>
</frameset>
</html>
TOPOZERO.HTML
<html>
<head></head>
<body>
</body>
</html>
MENSAGENS DE ERROS:
400.shtml
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html><head></head><body><div style="text-align: center;"><img style="width: 140px; height: 140px;" alt="Taxi62" src="pcsoft_inf_br_logo.jpg"><br>
</div><h1 style="text-align: center;">Ops!...</h1><div style="text-align: center;">
<br>
Ocorreu um erro inesperado
<br>
Tente novamente clicando no link: <a href="http://www.pcsoft.inf.br"> http://www.pcsoft.inf.br </a>
<!--
-->
<!--
--></div></body></html>
401.shtml
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html><head></head><body><div style="text-align: center;"><img style="width: 140px; height: 140px;" alt="Taxi62" src="pcsoft_inf_br_logo.jpg"><br>
</div><h1 style="text-align: center;">Ops!...</h1><div style="text-align: center;">
<br>
Ocorreu um erro inesperado
<br>
Tente novamente clicando no link: <a href="http://www.pcsoft.inf.br"> http://www.pcsoft.inf.br </a>
<!--
-->
<!--
--></div></body></html>
402.shtml
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html><head></head><body><div style="text-align: center;"><img style="width: 140px; height: 140px;" alt="Taxi62" src="pcsoft_inf_br_logo.jpg"><br>
</div><h1 style="text-align: center;">Ops!...</h1><div style="text-align: center;">
<br>
Ocorreu um erro inesperado
<br>
Tente novamente clicando no link: <a href="http://www.pcsoft.inf.br"> http://www.pcsoft.inf.br </a>
<!--
-->
<!--
--></div></body></html>
403.shtml
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html><head></head><body><div style="text-align: center;"><img style="width: 140px; height: 140px;" alt="Taxi62" src="pcsoft_inf_br_logo.jpg"><br>
</div><h1 style="text-align: center;">Ops!...</h1><div style="text-align: center;">
<br>
Ocorreu um erro inesperado
<br>
Tente novamente clicando no link: <a href="http://www.pcsoft.inf.br"> http://www.pcsoft.inf.br </a>
<!--
-->
<!--
--></div></body></html>
404.shtml
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html><head></head><body><div style="text-align: center;"><img style="width: 140px; height: 140px;" alt="Taxi62" src="pcsoft_inf_br_logo.jpg"><br>
</div><h1 style="text-align: center;">Ops!...</h1><div style="text-align: center;">
<br>
Ocorreu um erro inesperado
<br>
Tente novamente clicando no link: <a href="http://www.pcsoft.inf.br"> http://www.pcsoft.inf.br </a>
<!--
-->
<!--
--></div></body></html>
500.shtml
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html><head></head><body><div style="text-align: center;"><img style="width: 140px; height: 140px;" alt="Taxi62" src="pcsoft_inf_br_logo.jpg"><br>
</div><h1 style="text-align: center;">Ops!...</h1><div style="text-align: center;">
<br>
Ocorreu um erro inesperado
<br>
Tente novamente clicando no link: <a href="http://www.pcsoft.inf.br"> http://www.pcsoft.inf.br </a>
<!--
-->
<!--
--></div></body></html>
//CASO PRECISE REDIRECIONAR PARA OUTRO ENDEREÇO
INDEX.HTML OU INDEX.HTM
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<meta http-equiv="refresh" content="1;url=https://radiotaxi-faixavermelha.squarespace.com/#radiotaxifaixavermelha">
<script type="text/javascript">
window.location.href = "https://radiotaxi-faixavermelha.squarespace.com/#radiotaxifaixavermelha"
</script>
<title>Radio Taxi Faixa Vermelha</title>
</head>
<body>
<!-- Caso não abra o site click no link abaixo: -->
<br>
<a href='https://radiotaxi-faixavermelha.squarespace.com/#radiotaxifaixavermelha'>Clique Aqui</a>
</body>
</html>
--
Adriano Jose Boller
______________________________________________
Consultor e Representante Oficial da
PcSoft no Brasil
+55 (41) 9949 1800
adrianoboller@gmail.com
skype: adrianoboller
______________________________________________ |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
3 657 messages
Popularité : +175 (223 votes) |
|
Posté le 19 octobre 2015 - 16:44 |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
3 657 messages
Popularité : +175 (223 votes) |
|
Posté le 19 octobre 2015 - 16:47 |
OBS.: Assim o seu site terá uma aparencia melhor uma "URL AMIGAVEL" e também evita que o usuario conheça os nomes dos links por segurança, tudo que voce puder esconder do usuário final melhor.
--
Adriano Jose Boller
______________________________________________
Consultor e Representante Oficial da
PcSoft no Brasil
+55 (41) 9949 1800
adrianoboller@gmail.com
skype: adrianoboller
______________________________________________ |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
3 657 messages
Popularité : +175 (223 votes) |
|
Posté le 26 juillet 2016 - 21:26 |
Gerir as URLs curtas automaticamente
Para os locais dinâmicas padrão (com contexto), o acesso ao local pode ser feito através de um URL "padrão":
http://www.mysite.com/WD210AWP/WD210AWP.EXE/CONNECT/NProjectName
O acesso ao site também pode ser feito por meio de uma URL curta . A URL curta é mais fácil de lembrar e torna transparente a versão do servidor de aplicativos Webdev usado.
http://www.mysite.com/ProjectName
Cuidado : As URLs curtas só funcionam com os seguintes servidores Web:
Apache 1.3, Apache 2.2 e posterior,
IIS 7 e posterior.
Nota : O mecanismo de URLs curtas só funciona para os sites dinâmicos padrão. Para os sites de AWP, o nome do servidor de aplicativos pode ser escondido na URL das páginas de um site AWP através do mecanismo para Reescrever URL .
Reescrever URL
A regravação de URL é uma técnica usada para facilitar a referência de um Web site.
Ele é usado para definir o endereço das páginas Web de acordo com o seu nome e de seus parâmetros, a fim de torná-los mais fáceis de processar pelos motores de busca.
Por exemplo, uma página usada para exibir uma lista de produtos cuja URL é:
http://www.mysite.com/PAGE_ProductForm.awp…
pode ser apresentado aos usuários da Web e para os motores de busca com a seguinte URL:
http://www.mysite.com/car-ferrari-2008.awp
ou:
http://www.mysite.com/ferrari/2008/cars.awp
Limitações e notas :
A reescrita URL só pode ser aplicado para as páginas AWP.
O URL Reescrevendo só funciona com os seguintes servidores Web: Apache 1.3, 2.2, IIS 5, o IIS 6, IIS 7 e posterior.
Para os sites dinâmicos padrão (com contexto), os endereços são simplificadas através do mecanismo de URLs curtas .
Reescrever URL: Como proceder?
Implementando a Reescrever URL em um site AWP
Para configurar a reescrita URL de um site, no painel "Página", no grupo "Referenciar", clique em "Reescrever URL".
Uma janela de configuração dá uma visão geral de todas as regras para reescrever o projeto.

As características desta janela são os seguintes:
A tabela (1) exibe todas as páginas do projeto e permite-lhe escolher os que serão processados pelo mecanismo de regravação de URL.
Para ativar a URL Reescrevendo em uma página do site, marque a caixa correspondente na primeira coluna da tabela .
Webdev gera uma URL reescrever por padrão. Para configurar as regras para uma página específica, clique (...) (2) no lado direito da mesa.
O caractere usado para separar os parâmetros durante a reescrita também pode ser escolhido (3).
A fronteira encontrado na parte inferior da janela (4) é usado para melhorar as regras, executando o teste do motor para reescrita URL. Tudo que você tem a fazer é digitar um endereço de e o motor indica se ele corresponde a uma página e como os parâmetros serão extraídos.
Configurando as regras para reescrever uma página
A janela opção propõe as seguintes informações para cada página cujo URL deve ser reescrito:

A tabela apresenta os diferentes componentes do URL como ele será recebido pelo servidor de aplicativos Webdev. Este quadro também explica como reescrever as diferentes componentes do URL para torná-los corresponder a uma página do projeto e os parâmetros desta página.
As diferentes colunas da tabela são como se segue:
A coluna "Tipo" (1) é usado para escolher se o elemento da URL é um componente fixa ou um parâmetro:
A componente fixa é uma seção imutável da URL. Os componentes fixos podem ser multilingue (para fazer isso, clique na Multilíngue coluna para digitar os valores nas outras línguas projeto).
Um parâmetro é uma secção do URL corresponde a um parâmetro da página. Este parâmetro pode ser declarado explicitamente no "processo de declaração de variáveis globais" da página (ver processos associados com as páginas para mais detalhes) ou recuperados por PageParameter .
A coluna "Componente" (2) indica o valor da componente de URL para uma parte fixa ou o nome do parâmetro.
O (3) coluna "Format" é usado para escolher o tipo de um parâmetro (numérica, alfabética, alfanumérico ou outro).
Os botões encontrados no lado direito da mesa (4) são usados para mover os diferentes componentes do URL.
Se a página AWP contém uma declaração de procedimento no "processo da Declaração de variáveis globais" com alguns parâmetros declarados ., As regras de reescrita podem ser gerados automaticamente através do botão "Gerar automaticamente" (5)
, por exemplo, uma página declarado como segue:
PROCEDIMENTO PAGE_PageName (Param1 é corda, Param2 é int)
será reescrito automaticamente em três componentes:
A componente fixa: "PageName" (o "_página" prefixo da Carta de programação é automaticamente removido).
Um primeiro parâmetro correspondente a Parâm1.
Um segundo parâmetro correspondente a Param2.
Um exemplo é exibida na parte inferior da janela (6) quando as regras de reescrita são compilação.
Nota : Você tem a capacidade de pedir para editar manualmente a expressão regular correspondente às regras para reescrever a página (7). Neste caso, a expressão regular é usada para validar o URL recebido e armazenado cada secção (através dos suportes na expressão regular) é atribuído a um elemento de tabela. Veja MatchRegularExpression para mais detalhes.
Cuidado : A edição manual da expressão regular é reservada para o processo de casos de reescrita específicos. Não deve ser usado na maioria dos casos.
Notas sobre as regras de reescrita
Webdev verifica automaticamente se as diferentes regras de reescrita definidas em um projeto não provocam quaisquer conflitos.
As regras de reescrita são definidas para cada site separadamente. Se vários sites são implantados no mesmo servidor, as regras de reescrita irá desencadear nenhum conflito entre os sites.
Dicas se o erro HTTP 404 (arquivo não encontrado) ocorre quando se utiliza o URL Reescrevendo
Uma vez que a regravação de URL é configurado, o servidor Web pode devolver o HTTP 404 erros. Este erro indica que o arquivo correspondente ao URL solicitado não foi encontrado. Passos a seguir para diagnóstico e corrigir o problema:
Verifique os parâmetros de URL reescrita em Webdev. Essas verificações são as seguintes:
A URL usada deve corresponder a uma das expressões regulares de reescrita de URL para o site. Para verificar se a URL utilizada corresponde a uma regra para re-escrever o site:
exibir a janela para configurar a reescrita URL do projeto: no painel "Página", no grupo "Referenciar", clique em "Reescrever URL".
digite o nome da página que foi re-escrito no controle de edição com o nome "Endereço para teste: http: // mysite /".
Se o URL especificado está correcta, o URL real da página é exibida abaixo; Caso contrário, uma mensagem indica que nenhuma página corresponde ao URL especificado. Por exemplo : pagerewriting-P1-P2-p3.awp. => Pagerewriting (p1 = p1, p2 = p2) ou => No página do site corresponde a este URL. Se isso não corresponde, marque a opção "Layout Avançado" nos detalhes da regravação de URL da página. Na maioria dos casos, esta opção deve estar no modo "Automatic" e não no modo "Custom" (o caso "Custom" é reservada a um uso avançado).
Para que a reescrita de URL para operar, as páginas AWP não deve ser páginas stand-alone. Com efeito, as regras de re-escrita são encontradas na biblioteca do local (no BDM). Estas regras não podem ser encontrados na página awp, porque o objetivo é encontrar a página awp.
As informações reescrever não podem ser atualizados no projeto. Neste caso, aconselha-se a:
reparar o projeto em desenvolvimento: no painel "Projeto", no grupo "Projecto", expanda "recompilar e sincronizar" e selecione "Reparar o projeto",
para a implantação, regenerar a biblioteca e implementá-lo novamente.
O site deve ter sido implantado, pelo menos, um por um setup (mídia física ou FTP), para que o servidor Webdev Aplicação ter sido configurado.
Um arquivo ".WDConfig.awp" deve ser encontrado no diretório correspondente ao caminho da URL re-escrita. Este arquivo contém uma informação sobre o nome do site. Esta informação é, tais como: SITED * <SiteName>.
. Verifique a configuração do servidor Web usado A regravação de URL só funciona se o servidor Web chama o Webdev Application Server corretamente. Nota : Estes pontos são verificados pelo diagnóstico do servidor de aplicativos Webdev, digitando o nome do servidor virtual no "/ IP Name" controle de edição ao lado do botão "diagnóstico" da aba "Avançado". as informações a seguir devem ser verificados:
".awp" Deve ser associado com o motor Webdev 21 no local virtual.
Na configuração do servidor Web, certifique-se de que "Verificar a existência do arquivo" NÃO está marcada para as extensões AWP.
Com o IIS 6 (2003 Server): Na janela "Propriedades" do site (separador "diretório Home", "Configuração" botão), certifique-se de que "Verificar a existência de arquivos" não está marcada para a linha com .awp.
Com IIS 7 (7 / Vista): No site, selecione "mapeamento Manager", botão guia "diretório Home", "Configuração", em seguida, selecione a linha com ".awp". Em "Restrições de pedidos", aba "Mapping", certifique-se de que nada está marcada.
A regravação de URL da Webdev Application Server opera com Apache 1.3, 2.2, IIS 5, o IIS 6, IIS 7 e posterior. Ele não funciona com Apache 2.0.
Se o URL contém alguns caracteres (como +), alguns servidores Web podem considerar que é uma dupla de escape. Um erro HTTP 404 (ou um erro HTTP 404.11) é acionado. Neste caso, o servidor Web deve ser configurado para permitir a dupla de escape.
Por exemplo, com o IIS 7 (7 / Vista): No site, selecione "Filtrando os pedidos", clique em "Modificar os parâmetros da função .. . "link e selecione" Permitir que o duplo escape ".
http://help.windev.com/…
http://help.windev.com/…
Em resumo:
1 - No seu gerenciador de DNS você precisa criar uma entrada tipo "A", onde você vai colocar o subdomínio.dominio.com apontando para o IP do servidor.
2 - Depois basta configurar no seu servidor web (IIS, Apache) o cabeçalho para receber seu subdominio

--
Adriano José Boller
______________________________________________
Consultor e Representante Oficial da
PcSoft no Brasil
+55 (41) 9949 1800
adrianoboller@gmail.com
skype: adrianoboller
http://wxinformatica.com.br/ |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
3 657 messages
Popularité : +175 (223 votes) |
|
Posté le 26 juillet 2016 - 21:27 |
Configurar DNS - Como fazer sua URL apontar para a WebStore
Ao contratar a Webstore, automaticamente você recebe um endereço terminado em webstorelw.com.br. Porém, também é possível configurar domínios e sub-domínios próprios. Eles servem como endereços alternativos para acessar a sua loja.
Antes de começar
Você pode usar qualquer domínio ou subdomínio (.com, .com.br, .net, etc.). Para configurar um novo endereço, primeiro você precisa registrá-lo em algum órgão responsável. Veja como adquirir um domínio.
O primeiro passo para ter um domínio próprio em sua loja é configurá-lo no painel de administração da WebsStore. (Aprenda a configurar um novo domínio). Em seguida, é preciso acessar o painel de controle da Locaweb ou da empresa em que você fez o registro do seu domínio e configurar o DNS para que o novo endereço aponte para a sua WebStore.
IMPORTANTE: depois de mudar a zona de DNS você não poderá modificar, no painel de controle de seu domínio, o tipo de site para onde o domínio será apontado. Caso você altere essa opção, as configurações de DNS serão perdidas (no painel da hospedagem) e as configurações que você fez no painel da WebStore não terão validade.
Qualquer modificação na zona de DNS leva algumas horas para ser efetivada.
Para domínios registrados na Locaweb
Instrução Acesse o Painel de Controle da Locaweb (e não o Painel de Administração da WebStore) e entre com seu login de cliente e senha.
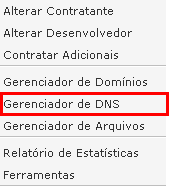
Instrução Será necessário acessar a zona de DNS. Veja como acessar o gerenciador de DNS.
Instrução Dentro da zona de DNS, vá até o campo “Seleciona a Zona de DNS desejada” e selecione o domínio para o qual quer fazer a configuração.

Instrução No campo “Inserir registro” clique na opção “CNAME”.

Instrução Se já existir uma entrada terminada em .webstorelw.com.br, clique em “Editar” e vá para o próximo passo. Caso contrário, vá ao campo “Novo registro” e preencha os dados da maneira explicada no próximo passo.
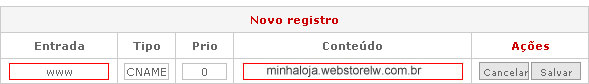
Instrução Preencha os seguinte campos:
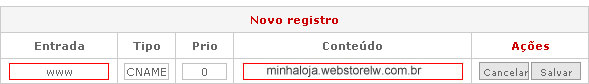
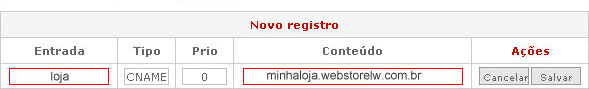
Entrada: Se você quiser que o endereço www.seudominio.com.br aponte para a WebStore, preencha esse primeiro campo com “www”.

Porém, se quiser criar um subdomínio, indique qual nome quer dar para ele. No exemplo, será criado o endereço loja.meudomínio.com.br

IMPORTANTE: não é possível configurar o endereço sem “www”, a não ser que ele seja um subdomínio. Ou seja, não é possível direcionar a entrada nula (como http://seudominio.com.br) para a WebStore.
Conteúdo: Informe o endereço original de sua Webstore, por exemplo login.webstorelw.com.br.
Tipo e Prio: Não devem ser alterados.
Instrução Grave sua nova entrada de DNS clicando em “Salvar”.
Para domínios vinculados à hospedagem na Locaweb
Instrução Acesse o Painel de Controle e entre com seu login de cliente e senha.
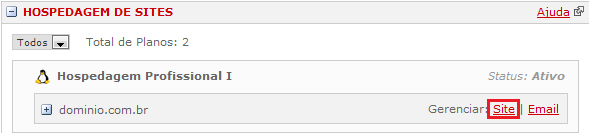
Instrução Em Hospedagem de Sites, clique no link Site, da hospedagem desejada, conforme imagem abaixo:

Instrução Clique à esquerda em Gerenciador de DNS.

Instrução Dentro da zona de DNS, vá até o campo “Seleciona a Zona de DNS desejada” e selecione o domínio para o qual quer fazer a configuração.

Instrução Se já existir uma entrada terminada em .webstorelw.com.br, clique em “Editar” e vá para o próximo passo. Caso contrário, vá ao campo “Novo registro” e preencha os dados da maneira explicada no próximo passo.
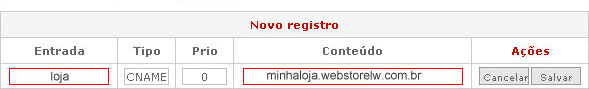
Instrução Preencha os seguintes campos:
Entrada: Se você quiser que o endereço www.seudominio.com.br aponte para a WebStore, preencha esse primeiro campo com “www”.

Porém, se quiser criar um subdomínio, indique qual nome quer dar para ele. No exemplo, será criado o endereço loja.meudomínio.com.br.

IMPORTANTE: não é possível configurar o endereço sem “www”, a não ser que ele seja um subdomínio. Ou seja, não é possível direcionar a entrada nula (como http://seudominio.com.br) para a WebStore.
Conteúdo: Informe o endereço original de sua Webstore, por exemplo minhaloja.webstorelw.com.br.
Tipo e Prio: Não devem ser alterados.
Salve sua nova entrada de DNS clicando em “Salvar”.
Para domínio que não está registrado e não utiliza os DNS da Locaweb
Instrução Em sua zona de DNS será necessário criar uma entrada CNAME com o apontamento para o endereço da WebStore.
Instrução Caso utilize algum host de domínio popular (DNS Park, EveryDNS.net, MyDomain.com, No-IP, etc.), acesse o painel administrativo do mesmo e adicione uma nova entrada CNAME em seu DNS com os dados:
Entrada: Se você quiser que o endereço www.seudominio.com.br aponte para a WebStore, preencha esse primeiro campo com “www”. Porém, se quiser criar um subdomínio, indique qual nome quer dar para ele. No exemplo, será criado o endereço loja.meudomínio.com.br.
Importante: não é possível direcionar a entrada nula, ou seja, o endereço sem “www” ou sem nenhuma palavra antes do domínio (como http://seudominio.com.br) para a WebStore.
Conteúdo: Informe o endereço original de sua Webstore, por exemplo minhaloja.webstorelw.com.br.
Configurar o domínio no painel de controle da WebStore
Você pode configurar o novo domínio no painel da WebStore antes de fazer a configuração da entrada de DNS. Nesse caso, o endereço cadastrado vai apontar para o seu site em algumas horas após ser feito o procedimento descrito acima.
Também é possível fazer a configuração do domínio no painel de administração da WebStore após a criação da nova entrada de DNS. Aprenda a configurar um domínio próprio na WebStore.
http://wiki.locaweb.com.br/pt-br/Configurar_DNS_-_Como_fazer_sua_URL_apontar_para_a_WebStore
--
Adriano José Boller
______________________________________________
Consultor e Representante Oficial da
PcSoft no Brasil
+55 (41) 9949 1800
adrianoboller@gmail.com
skype: adrianoboller
http://wxinformatica.com.br/ |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
3 657 messages
Popularité : +175 (223 votes) |
| | |
|
| | | | |
| | |
| | |
| |
|
|
|