|
| Started by BrunoPqs, Mar., 24 2024 6:07 AM - 50 replies |
| |
| | | |
|
| |
Registered member
35 messages |
|
Posted on March, 24 2024 - 6:07 AM |
Bonjour,
Cédric_32 m'a aidé a mettre une carte dans un champ HTML. J'ai un souci depuis quelque jour. Les marqueurs s'affichent mais pas le fond de carte. Ai-je effacé auelque chose par erreur. Pouvez-vous m'aider à trouver ? Ci-dessous le code :
ChaineJS est une chaîne
HTML1 = "<html></html>"
ChaineJS = [
<html>
<head>
<title>Carte Leaflet</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css"/>
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script>
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.5.3/dist/MarkerCluster.css">
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.5.3/dist/MarkerCluster.Default.css" />
<script src="https://unpkg.com/leaflet.markercluster@1.5.3/dist/leaflet.markercluster.js"></script>
</head>
<body>
<div id="CarteID" style="height:100%;width:100%;"></div>
<script>
var DataMarkers = [
[47.566297,1.380404,"Loir et Cher Sensations","560","480"],
[47.059508,6.606663,"L'Armoire des Délices du Doubs","800","600"],
[59.609956,16.554706,"InFrame","240","180"],
[41.161956,1.095019,"Procamp Reus","900","740"],
[45.634610,12.553764,"All and More","900","740"],
[42.273757,2.965632,"Aroma de Tramuntana","900","740"],
[44.795987,10.321624,"Blooming Design","900","740"],
[50.574203,5.863616,"Pause Café","700","650"],
[46.044330,4.070381,"CRE","700","650"],
[45.745062,4.859595,"Cabas des Gones","700","650"],
[46.436933,6.910671,"Odysseeriviera","700","650"],
[39.546980,-0.398551,"EPI328","700","650"],
[50.991914,3.831997,"Attachee","700","650"],
[46.812395,1.694466,"Vert Amande","700","650"],
[47.322047,5.041480,"Ulysse 21","700","650"],
[42.876142,2.182188,"TerrEEPlaisirs","700","650"],
[48.915184,2.299479,"Supply'Gen","700","650"],
[50.579856,4.077689,"Sport Nation","700","650"],
[46.048861,14.497448,"Sexy Solutions","700","650"],
[48.723259,16.401592,"Schönheitsoase","700","650"],
[47.481514,12.060002,"Rehbock Sportschuh","700","650"],
[45.469935,4.509297,"Nova Market","700","650"],
[50.691300,3.171018,"No Rembal","700","650"],
[46.523268,6.628264,"Management Training","700","650"],
[47.469778,-0.552614,"Maine Transport Express","700","650"],
[40.210266,-5.083295,"Lomasgredos","700","650"],
[49.515568,0.164234,"La P'tite Pom Normande","700","650"],
[46.803081,4.407276,"Kids & Co","700","650"],
[55.484033,9.496201,"Interior Design","700","650"],
[50.413008,4.447880,"Iet's Wellness","700","650"],
[47.334244,5.017373,"Ibento Furansu","700","650"],
[41.672654,-0.829810,"Glycitaca","700","650"],
[47.393864,0.673334,"Garden Cie","700","650"],
[48.956703,2.070010,"Florilège","700","650"],
[47.049749,-0.887968,"Fil @ Fil","700","650"],
[47.239526,6.023662,"Entente Repas","700","650"],
[47.514850,6.804205,"Empreinte et Signature","700","650"],
[48.834147,2.659456,"E-Copieur","700","650"],
[48.629474,2.358802,"Com'Event Solutions","700","650"],
[45.795708,3.115118,"Akhyo","740","660"]];
var MaCarte = L.map('CarteID').setView([42.41, 2.58], 5);
L.tileLayer('https:
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>',
minZoom: 2,
maxZoom: 18
}).addTo(MaCarte);
var Groupemarkers = L.markerClusterGroup();
Groupemarkers.on("click", markerOnClick);
for (var i = 0; i < DataMarkers.length; i++) {
var oneMarker = L.marker([DataMarkers[i][0],DataMarkers[i][1]]).bindTooltip(DataMarkers[i][2]);
oneMarker.properties = {};
oneMarker.properties.name = DataMarkers[i][2];
oneMarker.properties.largeur = DataMarkers[i][3];
oneMarker.properties.hauteur = DataMarkers[i][4];
oneMarker.addTo(Groupemarkers);
}
Groupemarkers.addTo(MaCarte);
FUNCTION markerOnClick(e) {
var attributes = e.layer.properties;
var Vartexte = (attributes.name + ";" + attributes.largeur + ";" + attributes.hauteur);
WL.Execute("ProcFromJS", Vartexte);
}
</script>
</body>
</html>
]
fSauveTexte(fRepExe() +"LeafLet_Carte.html",ChaineJS)
HTML1=fRepExe() +"LeafLet_Carte.html"
Merci,
Cordialement,
Bruno |
| |
| |
| | | |
|
| | |
| |
Registered member
546 messages |
|
Posted on March, 24 2024 - 10:19 AM |
Bonjour Bruno,
Il y a peut-être une erreur à la ligne 85, avez vous écrit FUNCTION en majuscule ?
Si c'est le cas, function doit être en minuscule.Message modified, March, 24 2024 - 10:38 AM |
| |
| |
| | | |
|
| | |
| |
Registered member
35 messages |
|
Posted on March, 24 2024 - 10:34 AM |
Bonjour,
Il est en minuscules, bizarre qu'en faisant le copié collé il se mette en majuscules.
Cordialement,
Bruno |
| |
| |
| | | |
|
| | |
| |
Registered member
35 messages |
|
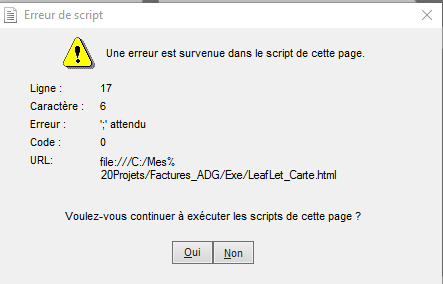
Posted on March, 24 2024 - 10:36 AM |
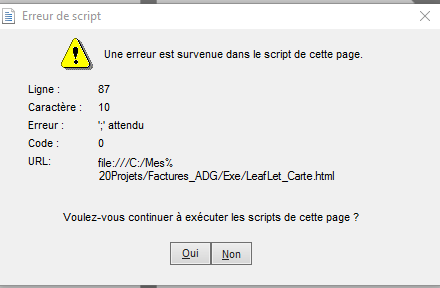
Lorsque je lance, cela me donne ça :

|
| |
| |
| | | |
|
| | |
| |
Registered member
546 messages |
|
Posted on March, 24 2024 - 10:42 AM |
Bizarre, je viens d'essayer, ça fonctionne.
Comme je le conseille régulièrement, essayer de créer un nouveau projet rapide et de tester le code (n'oubliez pas de fixer la description du champs HTML pour permettre l'exécution du code Javascript). |
| |
| |
| | | |
|
| | |
| |
Registered member
546 messages |
|
Posted on March, 24 2024 - 10:52 AM |
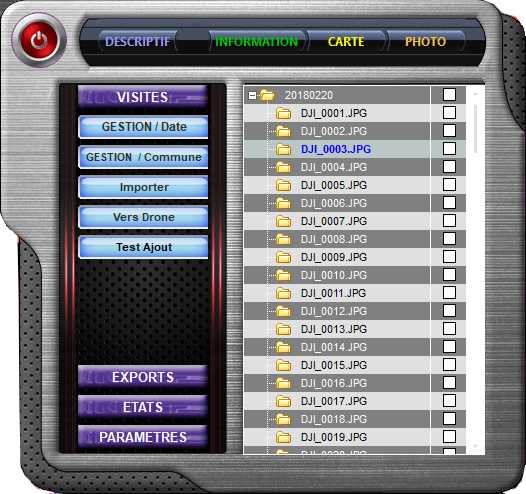
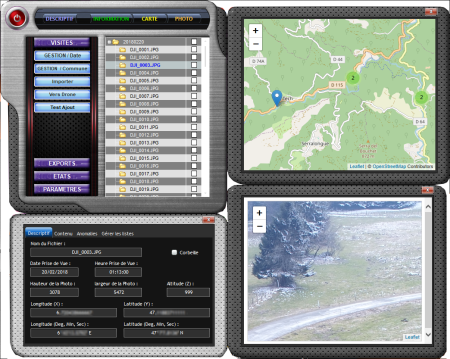
Voici des captures de l'appli que j'avais créé pour analyser des photos GPS :


|
| |
| |
| | | |
|
| | |
| |
Registered member
35 messages |
|
Posted on March, 24 2024 - 11:06 AM |
| |
| |
| | | |
|
| | |
| |
Registered member
546 messages |
|
Posted on March, 24 2024 - 11:15 AM |
Oui, désolé je voulais dire dans la description du champs HTML de permettre l'exécution du code javascriptMessage modified, March, 24 2024 - 11:15 AM |
| |
| |
| | | |
|
| | |
| |
Registered member
35 messages |
|
Posted on March, 24 2024 - 11:41 AM |
Si c'est cocher et décocher les cases dans la description, c'est fait. |
| |
| |
| | | |
|
| | |
| |
Registered member
35 messages |
|
Posted on March, 24 2024 - 11:53 AM |
Je viens de supprimer le champ HTML et d'en recoller un. Quand je zoom, cela me donne ça : des zones grises et avec le zoom c'est pas très fluide.

Message modified, March, 24 2024 - 11:54 AM |
| |
| |
| | | |
|
| | |
| |
Registered member
546 messages |
|
Posted on March, 24 2024 - 11:55 AM |
Avez-vous essayé dans un nouveau projet. Il arrive régulièrement que des paramètres viennent perturber le fonctionnement d'une application.
Avec un nouveau projet, vous pouvez vérifier si le problème persiste. |
| |
| |
| | | |
|
| | |
| |
Registered member
546 messages |
|
Posted on March, 24 2024 - 11:57 AM |
Problème de connexion internet.
Toutes les dalles ne sont pas affichées. |
| |
| |
| | | |
|
| | |
| |
Registered member
35 messages |
|
Posted on March, 24 2024 - 11:58 AM |
Dans un nouveau projet pas de gris et chez vous ? |
| |
| |
| | | |
|
| | |
| |
Registered member
546 messages |
|
Posted on March, 24 2024 - 11:59 AM |
Chez moi tout va bien
C'est bien ce que je pensais, vous avez quelque chose dans votre projet qui perturbe.
Maintenant il reste à trouver le souciMessage modified, March, 24 2024 - 12:08 PM |
| |
| |
| | | |
|
| | |
| |
Registered member
35 messages |
|
Posted on March, 30 2024 - 9:29 PM |
Bonsoir Cédric,
Y'a-t-il un moyen dans Windev pour m'aider à trouver d'où vient le problème ?
Cordialement,
Bruno |
| |
| |
| | | |
|
| | |
| |
Registered member
546 messages |
|
Posted on March, 31 2024 - 12:16 AM |
Bonjour,
Quelle version de Windev utilisez-vous ?
Le test sur un nouveau projet est-il stable ?
Avez-vous essayé d'analyser les performances de l'application depuis le tableau de bord de Windev ?
Ce dernier point peut vous permettre de repérer des procédures chronophages.
Avez-vous éventuellement essayé de désactiver l'antivirus, pare-feu ou selon votre poste des applications qui pourraient ralentir l'exécution de l'appli, voire également dans le gestionnaire de taches de Windows les temps de traitement.
D'après le code de votre post #1, vous enregistrez dans un fichier HTML, avez-vous essayé d'ouvrir ce fichier HTML avec un navigateur internet (le fichier LeafLet_Carte.html qui se trouve dans le répertoire de l'application) afin de voir si vous rencontrez des difficultés de même ordre.
Cdlt |
| |
| |
| | | |
|
| | |
| |
Registered member
35 messages |
|
Posted on April, 01 2024 - 7:33 PM |
Bonsoir Cédric,
Quand j'ouvre le fichier LeafLet_Carte.html tout s'affiche bien.
Une idée ?
Cordialement,
Bruno |
| |
| |
| | | |
|
| | |
| |
Registered member
546 messages |
|
Posted on April, 01 2024 - 8:46 PM |
Bonsoir,
merci d'indiquer la version de Windev, elle peut avoir des conséquences (surtout pour le champs HTML).
Vous n'avez pas répondu à la question : Le test sur un nouveau projet est-il stable ?
Selon votre version, il y a peut-être des correctifs PC Soft.
Cdlt |
| |
| |
| | | |
|
| | |
| |
Registered member
546 messages |
|
Posted on April, 01 2024 - 10:06 PM |
Dans la description du champs HTML, onglet "Détail", que dit le champs "Mode d'exécution".
Cliquez sur le bouton de paramétrage (icone Curseurs à droite), la boite de dialogue "Description du projet" va s'ouvrir, et dans l'onglet "Avancé", vérifiez dans "Mode d'exécution des champs HTML" que "Dernière version de IE selon environnement / Edge" est bien l'option active.
Eventuellement vous pouvez essayer de modifier cette option, de redémarrer Windev (au cas où) et de voir le résultat.
PS : je viens de refaire le test avec votre code du Post #1 et je n'ai vraiment aucun souci.Message modified, April, 01 2024 - 10:09 PM |
| |
| |
| | | |
|
| | |
| |
Registered member
546 messages |
|
Posted on April, 01 2024 - 10:34 PM |
Essayez de remplacer ces 2 lignes au début du code pour passer à la version 1.9.4 de leaflet :
<Link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css"/>
<script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js"></script> |
| |
| |
| | | |
|
| | |
| |
Registered member
546 messages |
|
Posted on April, 02 2024 - 2:05 AM |
N'ayant pas votre version de Windev, difficile d'avoir des certitudes mais je pense que votre souci vient de ce point en partant du principe que vous êtes en 28 :
Décochez : Utiliser l'ActiveX IE/Edge pour afficher le contenu (compatibilité)
Un dernier point qui n'a pas de rapport avec le problème d'affichage:
Il manque un "CompleteRep" sur les 2 dernières lignes de code, donc remplacez ces 2 dernières lignes par :
fSauveTexte(ComplèteRep(fRepExe()) + "LeafLet_Carte.html",ChaineJS)
HTML1 = ComplèteRep(fRepExe()) +"LeafLet_Carte.html"
Car sinon le fichier HTML n'est pas à la bonne place, il devrait être dans le répertoire exe de votre application.
Cdlt |
| |
| |
| | | |
|
| | |
| |
Registered member
35 messages |
|
Posted on April, 02 2024 - 7:35 PM |
Bonsoir Cédric,
J'ai oublié, je suis en version 25.
Je ne trouve pas l'option Utiliser l'ActiveX IE/Edge pour afficher le contenu (compatibilité).
J'ai toujours l'ensemble de la carte en gris dans Windev.
Cordialement,
Bruno |
| |
| |
| | | |
|
| | |
| |
Registered member
546 messages |
|
Posted on April, 03 2024 - 5:48 PM |
Bonjour,
si vous êtes en 25, vérifier les paramètres indiqués au post 19.
Ensuite, redémarrez Windev.
Puis essayez avec ce code simplifié dans un nouveau bouton (j'ai retiré toute la partie Clusters et markers, donc il reste une simple carte) :
ChaineJS est une chaîne
HTML1 = "<html></html>"
ChaineJS = [
<html>
<head>
<title>Carte Leaflet</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css"/>
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script>
</head>
<body>
<div id="CarteID" style="height:100%;width:100%;"></div>
<script>
var MaCarte = L.map('CarteID').setView([42.41, 2.58], 5);
L.tileLayer('https:
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>',
minZoom: 2,
maxZoom: 18
}).addTo(MaCarte);
</script>
</body>
</html>
]
fSauveTexte(ComplèteRep(fRepExe()) + "LeafLet_Carte.html",ChaineJS)
HTML1 = ComplèteRep(fRepExe()) +"LeafLet_Carte.html" |
| |
| |
| | | |
|
| | |
| |
Registered member
35 messages |
|
Posted on April, 03 2024 - 7:56 PM |
Bonsoir Cédric, j'ai fait le test.
La dalle est grise et les boutons + et - sont apparent.
Je désèspère...
Bruno |
| |
| |
| | | |
|
| | |
| |
Registered member
546 messages |
|
Posted on April, 03 2024 - 8:53 PM |
C'est incroyable. Quelque chose m'échappe.
j'ai fait l'essai en Windev 24, 25, 27, 28 et ça fonctionne (il est vrai que j'ai eu des difficultés avec la 25).
Aussi étrange que ça puisse paraître, si vous avez la 25, vous pouvez installer la 24 que j'utilise régulièrement.
Vous pourriez essayer de l'installer pour voir ce que ça donne.
Qu'en pensez-vous ? |
| |
| |
| | | |
|
| | |
| |
Registered member
35 messages |
|
Posted on April, 03 2024 - 9:16 PM |
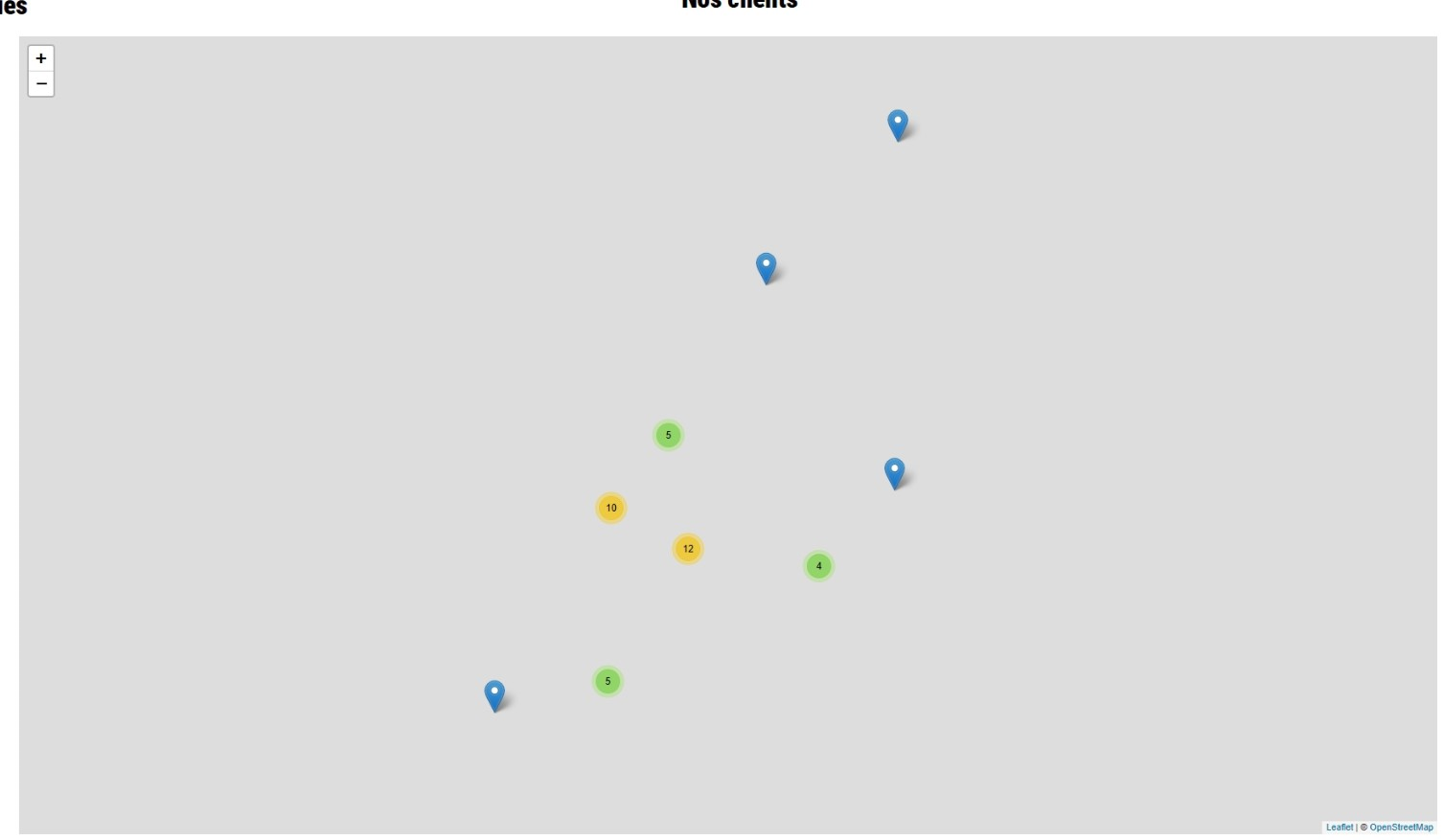
Pourtant cela fonctionne nickel dans un nouveau projet, voir ci-dessous avec ce code :
[url=https://www.noelshack.com/2024-14-3-1712171603-essai-projet.jpg][img]

[/img][/url]
ChaineJS est une chaîne
HTML1 = "<html></html>"
ChaineJS = [
<html>
<head>
<title>Carte Leaflet</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css"/>
<script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js"></script>
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.5.3/dist/MarkerCluster.css">
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.5.3/dist/MarkerCluster.Default.css" />
<script src="https://unpkg.com/leaflet.markercluster@1.5.3/dist/leaflet.markercluster.js"></script>
</head>
<body>
<div id="CarteID" style="height:100%;width:100%;"></div>
<script>
var DataMarkers = [
[45.795708,3.115118,"Akhyo","740","660"],
[45.634610,12.553764,"All and More","900","740"],
[42.273757,2.965632,"Aroma de Tramuntana","900","740"],
[50.991914,3.831997,"Attachee","700","650"],
[44.795987,10.321624,"Blooming Design","900","740"],
[45.745062,4.859595,"Cabas des Gones","700","650"],
[48.629474,2.358802,"Com'Event Solutions","700","650"],
[46.044330,4.070381,"CRE","700","650"],
[48.834147,2.659456,"E-Copieur","700","650"],
[47.514850,6.804205,"Empreinte et Signature","700","650"],
[47.239526,6.023662,"Entente Repas","700","650"],
[39.546980,-0.398551,"EPI328","700","650"],
[48.704978,2.395503,"Equilibre","700","650"],
[50.412500,4.392521,"Euro Libris","700","650"],
[47.049749,-0.887968,"Fil @ Fil","700","650"],
[48.956703,2.070010,"Florilège","700","650"],
[47.393864,0.673334,"Garden Cie","700","650"],
[41.672654,-0.829810,"Glycitaca","700","650"],
[50.367387,3.529095,"Hauts de France Évasion","700","650"],
[47.334244,5.017373,"Ibento Furansu","700","650"],
[50.413008,4.447880,"Iet's Wellness","700","650"],
[59.609956,16.554706,"InFrame","240","180"],
[55.484033,9.496201,"Interior Design","700","650"],
[14.643733,-61.136116,"Hotel 3F","700","650"],
[46.803081,4.407276,"Kids & Co","700","650"],
[49.515568,0.164234,"La P'tite Pom Normande","700","650"],
[47.059508,6.606663,"L'Armoire des Délices du Doubs","800","600"],
[47.566297,1.380404,"Loir et Cher Sensations","560","480"],
[40.210266,-5.083295,"Lomasgredos","700","650"],
[47.469778,-0.552614,"Maine Transport Express","700","650"],
[46.523268,6.628264,"Management Training","700","650"],
[50.691300,3.171018,"No Rembal","700","650"],
[45.469935,4.509297,"Nova Market","700","650"],
[46.436933,6.910671,"Odysseeriviera","700","650"],
[50.574203,5.863616,"Pause Café","700","650"],
[47.837487,1.939977,"Prestige Cosmétiques Parfums","700","650"],
[41.161956,1.095019,"Procamp Reus","900","740"],
[47.481514,12.060002,"Rehbock Sportschuh","700","650"],
[48.723259,16.401592,"Schönheitsoase","700","650"],
[46.048861,14.497448,"Sexy Solutions","700","650"],
[50.579856,4.077689,"Sport Nation","700","650"],
[48.915184,2.299479,"Supply'Gen","700","650"],
[42.876142,2.182188,"TerrEEPlaisirs","700","650"],
[47.322047,5.041480,"Ulysse 21","700","650"],
[46.812395,1.694466,"Vert Amande","700","650"],
[47.124514,13.814368,"Wellness und Seminarhotel Lungau","700","650"]];
var MaCarte = L.map('CarteID').setView([42.41, 2.58], 5);
L.tileLayer('https:
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>',
minZoom: 2,
maxZoom: 18
}).addTo(MaCarte);
var Groupemarkers = L.markerClusterGroup();
Groupemarkers.on("click", markerOnClick);
for (var i = 0; i < DataMarkers.length; i++) {
var oneMarker = L.marker([DataMarkers[i][0],DataMarkers[i][1]]).bindTooltip(DataMarkers[i][2]);
oneMarker.properties = {};
oneMarker.properties.name = DataMarkers[i][2];
oneMarker.properties.largeur = DataMarkers[i][3];
oneMarker.properties.hauteur = DataMarkers[i][4];
oneMarker.addTo(Groupemarkers);
}
Groupemarkers.addTo(MaCarte);
FUNCTION markerOnClick(e) {
var attributes = e.layer.properties;
var Vartexte = (attributes.name + ";" + attributes.largeur + ";" + attributes.hauteur);
WL.Execute("ProcFromJS", Vartexte);
}
</script>
</body>
</html>
]
fSauveTexte(ComplèteRep(fRepExe()) +"LeafLet_Carte.html",ChaineJS)
HTML1=ComplèteRep(fRepExe()) +"LeafLet_Carte.html"
Bruno |
| |
| |
| | | |
|
| | |
| |
Registered member
546 messages |
|
Posted on April, 03 2024 - 9:27 PM |
Voilà une information importante.
Nous retournons au point de départ, problème dans le projet en question.
Serait-il possible d'imprimer le projet (icône imprimante dans Windev) en mode complet, et dans ce cas le déposer sur
https://mega.nz/register
puis déposer le lien de téléchargement sur ce forum.
Ou communiquer une adresse mail. |
| |
| |
| | | |
|
| | |
| |
Registered member
35 messages |
|
Posted on April, 04 2024 - 6:07 AM |
| |
| |
| | | |
|
| | |
| |
Registered member
546 messages |
|
Posted on April, 04 2024 - 1:08 PM |
Bonjour Bruno
Ok pour de dossier du projet, je ne m'attendais pas autant, je comprends pourquoi vous pouvez pas repartir sur nouveau projet ou changer de version.
Je regarde si je peux trouver la faille.
Cdlt |
| |
| |
| | | |
|
| | |
| |
Registered member
546 messages |
|
Posted on April, 05 2024 - 11:35 AM |
Bonjour,
Je n'ai pas réussi à détecter la faille pour le moment, il y a beaucoup d'éléments dans votre projet, il est difficile de reproduire le problème.
Que se passe t-il si vous créez dans votre projet une nouvelle fenêtre ( par exemple Fen_Carte) la plus basique avec un bouton pour exécuter le code et un champs HTML. Puis un bouton depuis la page Statistiques (si je ne me trompe pas) pour ouvrir cette nouvelle fenêtre (par précaution, il serait préférable de le faire sur une copie de test du projet) :
Ouvre(Fen_Carte)
Quel est le retour si vous placez un bouton avec :
ResConnexion est un booléen = InternetConnecté()
SI ResConnexion = Faux ALORS
Info("Aucune connexion Internet n'est active")
SINON
Info("Connexion Internet OK")
FIN
Que se passe t-il si vous affichez un site dans le champs HTML :
HTML1 = "https://pcsoft.fr/"
CdltMessage modified, April, 05 2024 - 11:37 AM |
| |
| |
| | | |
|
| | |
| |
Registered member
35 messages |
|
Posted on April, 05 2024 - 5:44 PM |
Bonjour Cédric,
J'ai testé vos proposition :
Pour la fenetre_fen toujours le fond de carte gris.
Pour le message : cela indique bien connexion internet OK.
Pour le site Internet, pcsoft s'affiche
Cordialement,
Bruno |
| |
| |
| | | |
|
| | |
| |
Registered member
546 messages |
|
Posted on April, 05 2024 - 8:14 PM |
C'est donc un problème avec Leaflet ou MarkerCluster, mais vous m'aviez indiqué que la carte simple (sans les marker) ne s'affichait pas non plus, donc il y a un problème avec Leaflet.
Je vous propose de créer un nouveau bouton avec ce code (c'est le code de Roland (le projet présent sur le dépot PC Soft) ) :
sNomExecutable est une chaîne
nVersionIE est un entier
Clé est une chaîne = "HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\Main\FeatureControl\FEATURE_BROWSER_EMULATION"
sNomExecutable=fExtraitChemin( ExeInfo(exeNom),fFichier+fExtension)
RegistreCréeClé(Clé)
nVersionIE=RegistreLit(Clé,sNomExecutable)
SI PAS nVersionIE DANS (10001,11001) ALORS
nVersionIE=11001
SI PAS RegistreEcrit(Clé,sNomExecutable,nVersionIE) ALORS
Erreur("Impossible de forcer la version de Internet Explorer",ErreurInfo())
FIN
FIN
Vous lancez le projet, vous cliquez sur le bouton, vous quittez Windev, vous redémarrez l'ordinateur et vous faites le Test. Si nécessaire, refaites toutes cette procédure au moins une deuxième fois.
C'est étrange mais j'ai eu le problème avec la 25, puis ça a fonctionné.
Ne me demandez pas pourquoi, ce code s'applique normalement lorsque l'on crée l'exe final de l'application mais mon projet (en version 25) s'est "débloqué" après avoir exécuté ce code (problème que je n'ai pas rencontré avec les autres versions de Windev).
Dans le code de la carte, essayez de repasser en version 1.7.1 de Leaflet puis de nouveau en 1.9.4
<Link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css"/>
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script>
J'espère que le résultat sera enfin positif. |
| |
| |
| | | |
|
| | |
| |
Registered member
35 messages |
|
Posted on April, 06 2024 - 9:58 AM |
Bonjour Cédric,
Merci beaucoup cela refonctionne à merveilles !!!
J'ose abuser si vous avez le temps. Est-il possible d'enregistrer les lieux dans une table et de les afficher sur la carte pour pouvoir les ajouter depuis le logiciel ?
Merci,
Bruno |
| |
| |
| | | |
|
| | |
| |
Registered member
546 messages |
|
Posted on April, 06 2024 - 10:25 AM |
Bonjour,
Ouf, content d'apprendre la bonne nouvelle. Tout n'est pas logique mais bon.
Comment allez vous ajouter les lieux, depuis des champs de saisie ?
Quand vous dites table, vous pensez à une table sur la fenêtre avec un fichier externe (type txt) ou un fichier HFSQL ? |
| |
| |
| | | |
|
| | |
| |
Registered member
35 messages |
|
Posted on April, 06 2024 - 10:55 AM |
Re,
Mes stagiaires pouuraient ajouter depuis un formulaires avec des champs de saisie dans un fichier hfsql qui permettraient d'afficher les lieux sur la carte et de rajouter de futurs lieux |
| |
| |
| | | |
|
| | |
| |
Registered member
546 messages |
|
Posted on April, 06 2024 - 10:59 AM |
Je regarde ça, je reviendrai dans la soirée.
Cdlt |
| |
| |
| | | |
|
| | |
| |
Registered member
546 messages |
|
Posted on April, 07 2024 - 2:46 AM |
Voici une méthode :
J'ai dans mon fichier HFSQL (nommé "Point") les rubriques suivantes :
un Id.automatique
Latitude -> Texte -> taille 12
Longitude -> Texte -> taille 12
Intitule-> Texte -> taille 50
Lien_HTTP -> Texte -> taille 100 (taille à définir, peut-être insuffisante)
Voir également une ou des rubriques si vous souhaitez enregistrer des noms de photos et autres infos pour la suite.
Le code ci-dessous doit être exécuté pour afficher la carte et également lorsque vous ajoutez un enregistrement dans le fichier HFSQL "Point".
ChaineJS est une chaîne
ChaineJS2 est une chaîne
ChaineJS3 est une chaîne
HTML1 = "<html></html>"
ChaineJS = [
<html>
<head>
<title>Carte Leaflet</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css"/>
<script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js"></script>
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.5.3/dist/MarkerCluster.css">
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.5.3/dist/MarkerCluster.Default.css" />
<script src="https://unpkg.com/leaflet.markercluster@1.5.3/dist/leaflet.markercluster.js"></script>
</head>
<body>
<div id="CarteID" style="height:100%;width:100%;"></div>
<script>
var DataMarkers = [
]
POUR TOUT Point
ChaineJS2 += "[" + Point.Latitude + "," + Point.Longitude + "," + Caract(34) + Point.Intitule + Caract(34) + "," + Caract(34) + Point.Lien_HTTP + Caract(34) + "]," + RC
FIN
ChaineJS2 = Remplace(ChaineJS2, Taille(ChaineJS2) - 2, 1, "];")
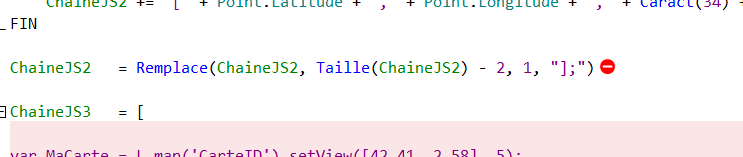
ChaineJS3 = [
var MaCarte = L.map('CarteID').setView([42.41, 2.58], 5);
L.tileLayer('https:
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>',
minZoom: 2,
maxZoom: 18
}).addTo(MaCarte);
var Groupemarkers = L.markerClusterGroup();
Groupemarkers.on("click", markerOnClick);
for (var i = 0; i < DataMarkers.length; i++) {
var oneMarker = L.marker([DataMarkers[i][0],DataMarkers[i][1]]).bindTooltip(DataMarkers[i][2]);
oneMarker.properties = {};
oneMarker.properties.name = DataMarkers[i][2];
oneMarker.properties.LienHTTP = DataMarkers[i][3];
oneMarker.addTo(Groupemarkers);
}
Groupemarkers.addTo(MaCarte);
FUNCTION markerOnClick(e) {
var attributes = e.layer.properties;
var Vartexte = (attributes.name + ";" + attributes.LienHTTP);
WL.Execute("ProcFromJS", Vartexte);
}
</script>
</body>
</html>
]
ChaineJS += ChaineJS2 + ChaineJS3
fSauveTexte(ComplèteRep(fRepExe()) + "LeafLet_Carte.html",ChaineJS)
HTML1 = ComplèteRep(fRepExe()) +"LeafLet_Carte.html"
Puis j'ai modifié la Procédure Globale "ProcFromJS" pour afficher "Intitule" ainsi que "Lien_HTTP" au clic sur un Marker :
Procedure ProcFromJS(t)
VarNom est une chaîne = ExtraitChaîne(t, 1, ";", DepuisDébut)
VarLien est une chaîne = ExtraitChaîne(t, 2, ";", DepuisDébut)
ToastAffiche(VarNom + RC + VarLien, toastCourt, cvMilieu)
Si le fichier HTML est présent dans le répertoire exe de l'application, vous pouvez aussi afficher ce fichier sans systématiquement générer la carte :
HTML1 = ComplèteRep(fRepExe()) +"LeafLet_Carte.html"
Cdlt |
| |
| |
| | | |
|
| | |
| |
Registered member
35 messages |
|
Posted on April, 07 2024 - 8:36 PM |
Bonsoir Cédric,
Je teste demain et vous redis.
Merci,
Cordialement,
Bruno |
| |
| |
| | | |
|
| | |
| |
Registered member
546 messages |
|
Posted on April, 08 2024 - 1:27 PM |
Il serait peut être judicieux d'empêcher le clic sur le lien Leaflet (en bas à droite)
dans ce cas, dans l'évènement "Clic sur un lien de HTML1', vous pouvez utilisez :
HTML1 = ComplèteRep(fRepExe()) +"LeafLet_Carte.html"
Il serait probablement intéressant de parcourir une requête (plutôt que le fichier HFSQL) pour limiter les Markers.
Pour vous montrer les possibilités, j'ai ajouté au code un contrôle des calques pour permettre l'affichage de fonds de carte différents et la possibilité d'afficher ou non les markers.
Voici le code de la ChaineJS3 à remplacer pour en profiter :
ChaineJS3 = [
var MaCarte = L.map('CarteID').setView([49.5, 8.5], 5);
var baselayers = {
OSM : L.tileLayer('https:
OSM_Hot: L.tileLayer('http:
openTopoMap : L.tileLayer('https:
ESRI: L.tileLayer('http:
;baselayers.ESRI.addTo(MaCarte);
var Groupemarkers = L.markerClusterGroup();
Groupemarkers.on("click", markerOnClick);
for (var i = 0; i < DataMarkers.length; i++) {
var oneMarker = L.marker([DataMarkers[i][0],DataMarkers[i][1]]).bindTooltip(DataMarkers[i][2]);
oneMarker.properties = {};
oneMarker.properties.name = DataMarkers[i][2];
oneMarker.properties.LienHTTP = DataMarkers[i][3];
oneMarker.addTo(Groupemarkers);
}
var Marqueurs = L.layerGroup();
Groupemarkers.addTo(Marqueurs);
var overlays = {
'Marqueurs': Marqueurs
}
;overlays.Marqueurs.addTo(MaCarte);
L.control.layers(baselayers, overlays).addTo(MaCarte);
FUNCTION markerOnClick(e) {
var attributes = e.layer.properties;
var Vartexte = (attributes.name + ";" + attributes.LienHTTP);
WL.Execute("ProcFromJS", Vartexte);
}
</script>
</body>
</html>
]
Vous pourriez par exemple mettre en place la possibilité de différencier les Markers à afficher (par exemple en cochant les pays souhaités dans le contrôle des calques), ce qui implique évidemment d'avoir une rubrique "pays" du marker dans le fichier HFSQL.
Vous pourriez ajouter un calcul pour recentrer la carte sur la totalité des Markers :
var MaCarte = L.map('CarteID').setView([49.5, 8.5], 5); // Latitude et Longitude du point de centrage, valeur du zoom en cours
Leaflet est très riche en Plugins, donc si vous souhaitez enrichir votre carte, c'est par ici :
https://leafletjs.com/plugins.html
PS : Je ne pourrai plus vous répondre avant le week-end prochain.
Cdlt |
| |
| |
| | | |
|
| | |
| |
Registered member
35 messages |
|
Posted on April, 09 2024 - 6:58 PM |
Bonjour Cédric,
Je viens de tester le premier code. J'ai le message ci-dessous et rien ne s'affiche. une idée ?
Merci,
Bruno

Je suis en train de saisir les coordonnées car je suis reparti de mon fichier contacts pour voir si c'est ça...
--> EDIT : J'ai rajouté les coordonnées, cela ne vient pas de làMessage modified, April, 09 2024 - 7:28 PM |
| |
| |
| | | |
|
| | |
| |
Registered member
546 messages |
|
Posted on April, 09 2024 - 8:12 PM |
Bonsoir,
Ça va être difficile de vous aider, je ne suis pas à mon poste.
Essayez quand même de me montrer le contenu du fichier html (vous pouvez comparer un fichier qui était valide avec le fichier html en erreur), regardez si il ne manque pas une virgule ou point virgule, par exemple à la fin de la liste des markers.
Tout a son importance.
Les coordonnées ont elles bien un point en séparateur ? |
| |
| |
| | | |
|
| | |
| |
Registered member
35 messages |
|
Posted on April, 09 2024 - 8:27 PM |
En fait il s'agit de votre code post 37 |
| |
| |
| | | |
|
| | |
| |
Registered member
35 messages |
|
Posted on April, 09 2024 - 8:48 PM |
J'ai cette alerte dans le code :

|
| |
| |
| | | |
|
| | |
| |
Registered member
35 messages |
|
Posted on April, 11 2024 - 5:37 AM |
Bonjour Cédric,
Voici le code de la page html :
<html>
<head>
<title>Carte Leaflet</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css"/>
<script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js"></script>
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.5.3/dist/MarkerCluster.css">
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.5.3/dist/MarkerCluster.Default.css" />
<script src="https://unpkg.com/leaflet.markercluster@1.5.3/dist/leaflet.markercluster.js"></script>
</head>
<body>
<div id="CarteID" style="height:100%;width:100%;"></div>
<script>
var DataMarkers = [�
var MaCarte = L.map('CarteID').setView([42.41, 2.58], 5);
L.tileLayer('

', {
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>',
minZoom: 2,
maxZoom: 18
}).addTo(MaCarte);
var Groupemarkers = L.markerClusterGroup();
Groupemarkers.on("click", markerOnClick);
for (var i = 0; i < DataMarkers.length; i++) {
var oneMarker = L.marker([DataMarkers[i][0],DataMarkers[i][1]]).bindTooltip(DataMarkers[i][2]);
oneMarker.properties = {};
oneMarker.properties.name = DataMarkers[i][2];
oneMarker.properties.LienHTTP = DataMarkers[i][3];
oneMarker.addTo(Groupemarkers);
}
Groupemarkers.addTo(MaCarte);
FUNCTION markerOnClick(e) {
var attributes = e.layer.properties;
var Vartexte = (attributes.name + ";" + attributes.LienHTTP);
WL.Execute("ProcFromJS", Vartexte);
}
</script>
</body>
</html>
Le problème viendrait de cet endroit :
var DataMarkers = [�
Cordialement,
Bruno |
| |
| |
| | | |
|
| | |
| |
Registered member
546 messages |
|
Posted on April, 12 2024 - 11:43 AM |
Bonjour
Avez-vous bien adapté à votre cas?
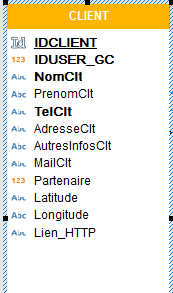
Je suis parti d'un fichier hfsql nommé point, avec une rubrique Latitude (texte) et les coordonnées saisies ont un point comme séparateur.
Même chose pour la rubrique Longitude.
Puis une rubrique Lien_Http (texte).
Décrivez moi votre fichier hfsql et montrez le code pour créer la carte.Message modified, April, 12 2024 - 11:50 AM |
| |
| |
| | | |
|
| | |
| |
Registered member
35 messages |
|
Posted on April, 12 2024 - 3:20 PM |
Bonjour,
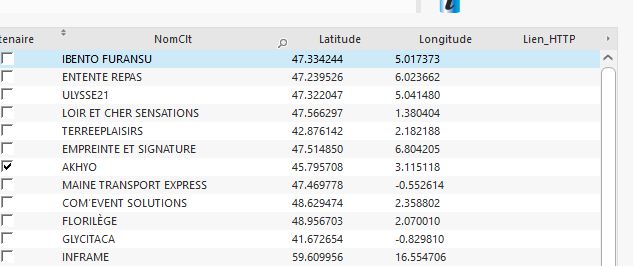
Voici mon fichier :


J'ai changé Intitulé par NomCLT.
Voici le code de du champ HTML :
ChaineJS est une chaîne
ChaineJS2 est une chaîne
ChaineJS3 est une chaîne
HTML1 = "<html></html>"
ChaineJS = [
<html>
<head>
<title>Carte Leaflet</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css"/>
<script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js"></script>
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.5.3/dist/MarkerCluster.css">
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.5.3/dist/MarkerCluster.Default.css" />
<script src="https://unpkg.com/leaflet.markercluster@1.5.3/dist/leaflet.markercluster.js"></script>
</head>
<body>
<div id="CarteID" style="height:100%;width:100%;"></div>
<script>
var DataMarkers = []
POUR TOUT Point
ChaineJS2 += "[" + CLIENT.Latitude + "," + CLIENT.Longitude + "," + Caract(34) + CLIENT.NomClt + Caract(34) + "," + Caract(34) + CLIENT.Lien_HTTP + Caract(34) + "]," + RC
FIN
ChaineJS2 = Remplace(ChaineJS2, Taille(ChaineJS2) - 2, 1, "];")
ChaineJS3 = [
var MaCarte = L.map('CarteID').setView([42.41, 2.58], 5);
L.tileLayer('https:
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>',
minZoom: 2,
maxZoom: 18
}).addTo(MaCarte);
var Groupemarkers = L.markerClusterGroup();
Groupemarkers.on("click", markerOnClick);
for (var i = 0; i < DataMarkers.length; i++) {
var oneMarker = L.marker([DataMarkers[i][0],DataMarkers[i][1]]).bindTooltip(DataMarkers[i][2]);
oneMarker.properties = {};
oneMarker.properties.name = DataMarkers[i][2];
oneMarker.properties.LienHTTP = DataMarkers[i][3];
oneMarker.addTo(Groupemarkers);
}
Groupemarkers.addTo(MaCarte);
FUNCTION markerOnClick(e) {
var attributes = e.layer.properties;
var Vartexte = (attributes.name + ";" + attributes.LienHTTP);
WL.Execute("ProcFromJS", Vartexte);
}
</script>
</body>
</html>
]
ChaineJS += ChaineJS2 + ChaineJS3
fSauveTexte(ComplèteRep(fRepExe()) + "LeafLet_Carte.html",ChaineJS)
HTML1 = ComplèteRep(fRepExe()) +"LeafLet_Carte.html"
Cordialement,
Bruno |
| |
| |
| | | |
|
| | |
| |
Registered member
546 messages |
|
Posted on April, 12 2024 - 4:32 PM |
Vous avez laissé :
Pour tout Point
Remplacez par :
Pour tout client |
| |
| |
| | | |
|
| | |
| |
Registered member
35 messages |
|
Posted on April, 13 2024 - 7:05 AM |
Bonjour Cédric,
Voici le message que j'ai et le code :
ChaineJS est une chaîne
ChaineJS2 est une chaîne
ChaineJS3 est une chaîne
HTML1 = "<html></html>"
ChaineJS = [
<html>
<head>
<title>Carte Leaflet</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css"/>
<script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js"></script>
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.5.3/dist/MarkerCluster.css">
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.5.3/dist/MarkerCluster.Default.css" />
<script src="https://unpkg.com/leaflet.markercluster@1.5.3/dist/leaflet.markercluster.js"></script>
</head>
<body>
<div id="CarteID" style="height:100%;width:100%;"></div>
<script>
var DataMarkers = []
POUR TOUT CLIENT
ChaineJS2 += "[" + CLIENT.Latitude + "," + CLIENT.Longitude + "," + Caract(34) + CLIENT.NomClt + Caract(34) + "," + Caract(34) + CLIENT.Lien_HTTP + Caract(34) + "]," + RC
FIN
ChaineJS2 = Remplace(ChaineJS2, Taille(ChaineJS2) - 2, 1, "];")
ChaineJS3 = [
var MaCarte = L.map('CarteID').setView([42.41, 2.58], 5);
L.tileLayer('https:
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>',
minZoom: 2,
maxZoom: 18
}).addTo(MaCarte);
var Groupemarkers = L.markerClusterGroup();
Groupemarkers.on("click", markerOnClick);
for (var i = 0; i < DataMarkers.length; i++) {
var oneMarker = L.marker([DataMarkers[i][0],DataMarkers[i][1]]).bindTooltip(DataMarkers[i][2]);
oneMarker.properties = {};
oneMarker.properties.name = DataMarkers[i][2];
oneMarker.properties.LienHTTP = DataMarkers[i][3];
oneMarker.addTo(Groupemarkers);
}
Groupemarkers.addTo(MaCarte);
FUNCTION markerOnClick(e) {
var attributes = e.layer.properties;
var Vartexte = (attributes.name + ";" + attributes.LienHTTP);
WL.Execute("ProcFromJS", Vartexte);
}
</script>
</body>
</html>
]
ChaineJS += ChaineJS2 + ChaineJS3
fSauveTexte(ComplèteRep(fRepExe()) + "LeafLet_Carte.html",ChaineJS)
HTML1 = ComplèteRep(fRepExe()) +"LeafLet_Carte.html"

Cordialement,
Bruno |
| |
| |
| | | |
|
| | |
| |
Registered member
546 messages |
|
Posted on April, 13 2024 - 4:14 PM |
Bonjour,
Je suis de retour chez moi, il sera plus simple de voir ce qui ne va pas car je n'avais pas d'accès à Windev.
Pour votre souci immédiat, ça se passe juste avant le : Pout tout Client
Pour le HTML / Javascript, tout caractère doit être à sa place.
Le crochet fermant n'est pas à sa place, donc la chaine multiligne est cassée, il faut (comme dans le code que je vous avais transmis) :
var DataMarkers = [
]
POUR TOUT CLIENT
Attention aussi à :
FUNCTION markerOnClick(e) {
function doit être obligatoirement en minuscule, c'est une vérification car nous en avions déjà parlé.
Le code complet avec les modifications proposées au Post #39
ChaineJS est une chaîne
ChaineJS2 est une chaîne
ChaineJS3 est une chaîne
HTML1 = "<html></html>"
ChaineJS = [
<html>
<head>
<title>Carte Leaflet</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css"/>
<script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js"></script>
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.5.3/dist/MarkerCluster.css">
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.5.3/dist/MarkerCluster.Default.css" />
<script src="https://unpkg.com/leaflet.markercluster@1.5.3/dist/leaflet.markercluster.js"></script>
</head>
<body>
<div id="CarteID" style="height:100%;width:100%;"></div>
<script>
var DataMarkers = [
]
POUR TOUT CLIENT
ChaineJS2 += "[" + CLIENT.Latitude + "," + CLIENT.Longitude + "," + Caract(34) + CLIENT.NomClt + Caract(34) + "," + Caract(34) + CLIENT.Lien_HTTP + Caract(34) + "]," + RC
FIN
ChaineJS2 = Remplace(ChaineJS2, Taille(ChaineJS2) - 2, 1, "];")
ChaineJS3 = [
var MaCarte = L.map('CarteID').setView([49.5, 8.5], 5);
var baselayers = {
OSM : L.tileLayer('https:
OSM_Hot: L.tileLayer('http:
openTopoMap : L.tileLayer('https:
ESRI: L.tileLayer('http:
;baselayers.ESRI.addTo(MaCarte);
var Groupemarkers = L.markerClusterGroup();
Groupemarkers.on("click", markerOnClick);
for (var i = 0; i < DataMarkers.length; i++) {
var oneMarker = L.marker([DataMarkers[i][0],DataMarkers[i][1]]).bindTooltip(DataMarkers[i][2]);
oneMarker.properties = {};
oneMarker.properties.name = DataMarkers[i][2];
oneMarker.properties.LienHTTP = DataMarkers[i][3];
oneMarker.addTo(Groupemarkers);
}
var Marqueurs = L.layerGroup();
Groupemarkers.addTo(Marqueurs);
var overlays = {
'Marqueurs': Marqueurs
}
;overlays.Marqueurs.addTo(MaCarte);
L.control.layers(baselayers, overlays).addTo(MaCarte);
FUNCTION markerOnClick(e) {
var attributes = e.layer.properties;
var Vartexte = (attributes.name + ";" + attributes.LienHTTP);
WL.Execute("ProcFromJS", Vartexte);
}
</script>
</body>
</html>
]
ChaineJS += ChaineJS2 + ChaineJS3
fSauveTexte(ComplèteRep(fRepExe()) + "LeafLet_Carte.html",ChaineJS)
HTML1 = ComplèteRep(fRepExe()) +"LeafLet_Carte.html"
Cdlt |
| |
| |
| | | |
|
| | |
| |
Registered member
35 messages |
|
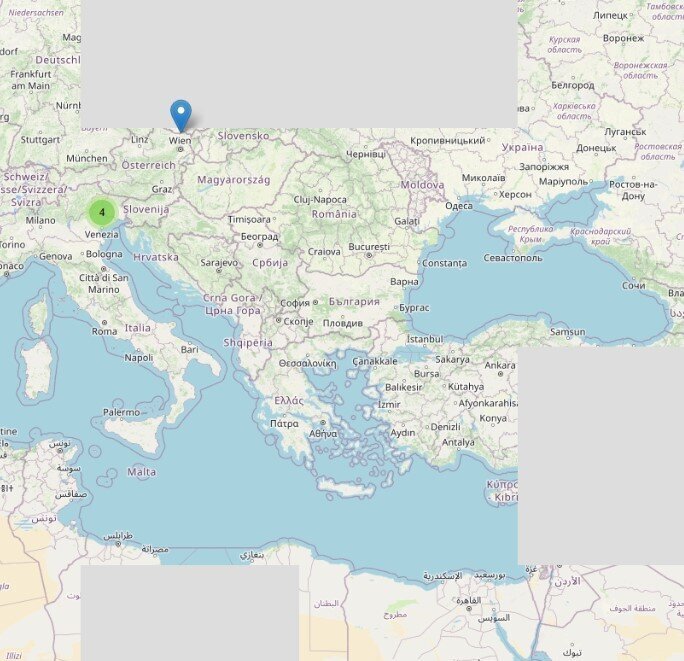
Posted on April, 13 2024 - 7:53 PM |
Super Cédric,
Ca marche Nickel.
Si je veux donc afficher le logo quand je clique sur un marqueur ainsi qu'un lien menant vers un site internet, je colle le lien dans la base mais pour le logo au format image?
Cordialement,
Bruno |
| |
| |
| | | |
|
| | |
| |
Registered member
546 messages |
|
Posted on April, 13 2024 - 9:06 PM |
Je pense qu'il serait bon d'ouvrir une nouvelle discussion car le fil de celle-ci est très long.
Donc créez cette nouvelle demande et précisez ce que vous aimeriez faire.
Dans mon appli, j'ouvre une nouvelle fenêtre qui affiche les photos (au format .JPG) pour avoir le zoom à la roulette ce qui nous permet d'analyser les photos.
Ensuite, on peut imaginer d'ouvrir un navigateur Internet sous Windows pour afficher un site, mais je n'ai pas trop approfondi ces possibilités.
Cdlt |
| |
| |
| | | |
|
| | | | |
| | |
|