|
FORUMS PROFESSIONNELS
WINDEV, WEBDEV et WINDEV Mobile |
| | | | | |
| Afficher des détails clic sur marqueurs Carte OpenStreetMap |
| Débuté par BrunoPqs, 14 avr. 2024 15:51 - 14 réponses |
| |
| | | |
|
| |
Membre enregistré
37 messages |
|
Posté le 14 avril 2024 - 15:51 |
Bonjour,
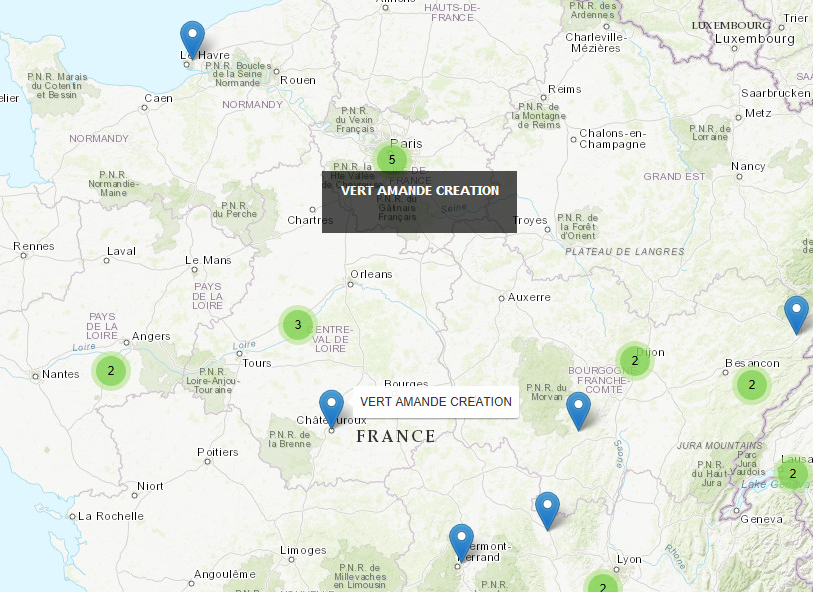
Grâce à Cedric_32, mon projet peut afficher une carte des entreprises fictives (je suis formateur en entreprise d'entrainement) avec lesquelles mes stagiaires "travaillent" dans le cadre de leur formation.
Je suis en version 25.
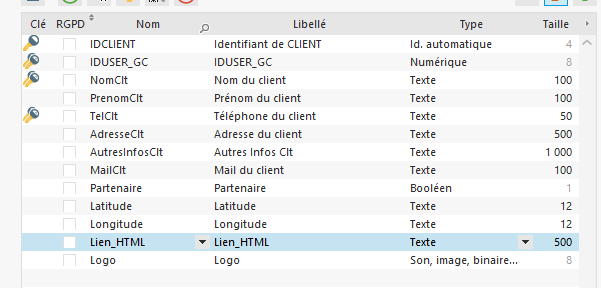
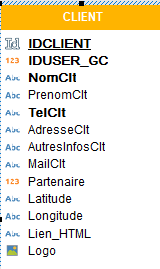
J'aimerais lorsque je clique sur le marqueur d'une EEP, que le logo s'affiche dans le détail ainsi que le lien cliquable vers la page de présentation de l'EEP. Le lien peut être directement sur le logo ou sur un lien en dessous. Voici quelques images et le code pour illustrer :



ChaineJS est une chaîne
ChaineJS2 est une chaîne
ChaineJS3 est une chaîne
HTML1 = "<html></html>"
ChaineJS = [
<html>
<head>
<title>Carte Leaflet</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css"/>
<script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js"></script>
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.5.3/dist/MarkerCluster.css">
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.5.3/dist/MarkerCluster.Default.css" />
<script src="https://unpkg.com/leaflet.markercluster@1.5.3/dist/leaflet.markercluster.js"></script>
</head>
<body>
<div id="CarteID" style="height:100%;width:100%;"></div>
<script>
var DataMarkers = [
]
POUR TOUT CLIENT
ChaineJS2+="["+CLIENT.Latitude+","+CLIENT.Longitude+","+Caract(34) +CLIENT.NomClt+Caract(34) +","+Caract(34) +CLIENT.Lien_HTML+Caract(34) +"],"+RC
FIN
ChaineJS2 = Remplace(ChaineJS2,Taille(ChaineJS2) -2,1,"];")
ChaineJS3 = [
var MaCarte = L.map('CarteID').setView([49.5, 8.5],5);
var baselayers = {
OSM:L.tileLayer('https:
OSM_Hot:L.tileLayer('http:
openTopoMap:L.tileLayer('https:
ESRI:L.tileLayer('http:
;baselayers.ESRI.addTo(MaCarte);
var Groupemarkers=L.markerClusterGroup();
Groupemarkers.on("click",markerOnClick);
for(var i=0;i<DataMarkers.length;i++) {
var oneMarker = L.marker([DataMarkers[i][0],DataMarkers[i][1]]).bindTooltip(DataMarkers[i][2]);
oneMarker.properties = {};
oneMarker.properties.name = DataMarkers[i][2];
oneMarker.properties.LienHTTP = DataMarkers[i][3];
oneMarker.addTo(Groupemarkers);
}
var Marqueurs=L.layerGroup();
Groupemarkers.addTo(Marqueurs);
var overlays= {
'Marqueurs':Marqueurs
}
;overlays.Marqueurs.addTo(MaCarte);
L.control.layers(baselayers,overlays).addTo(MaCarte);
FUNCTION markerOnClick(e) {
var attributes = e.layer.properties;
var Vartexte = (attributes.name+";"+attributes.LienHTTP);
WL.Execute("ProcFromJS",Vartexte);
}
</script>
</body>
</html>
]
ChaineJS+=ChaineJS2+ChaineJS3
fSauveTexte(ComplèteRep(fRepExe()) +"LeafLet_Carte.html",ChaineJS)
HTML1=ComplèteRep(fRepExe()) +"LeafLet_Carte.html"
Merci,
Bruno |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
546 messages |
|
Posté le 15 avril 2024 - 16:27 |
Bonjour Bruno,
Il y a de nombreuses méthodes pour parvenir à ce que vous souhaitez.
Sans modification profonde du code, je peux vous proposer 3 méthodes.
Dans aucune de ces méthodes je n'utilise les images intégrées au fichier HFSQL, donc soit vous suivez ma démarche, soit vous aurez à adapter le code à votre convenance.
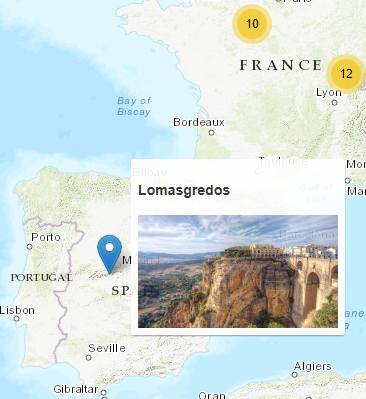
Cette première méthode ouvre l'affichage du logo au survol du marqueur. Le clic sur le marqueur ouvre le site dans une nouvelle fenêtre.

Dans le répertoire exe de l'application (où devrait se trouver le fichier "LeafLet_Carte.html"), vous créez un répertoire nommé : Logos
Vous y placez les images dont vous avez besoin (pour la cohérence avec la carte, je vous conseille de limiter la taille de ces images à environ 200 ou 300 pixels en largeur et/ou hauteur). Evidemment, dans votre application, ceci devra être réalisé lors de la création d'un nouveau client.
Votre fichier HFSQL "CLIENT" doit donc avoir la rubrique "Logo" au format texte (50 caractères devrait suffire) (et pas : son, image, binaire). Lorsque vous créez un nouveau client, vous enregistrez le nom de l'image et son extension dans cette rubrique.
Vous créez une nouvelle fenêtre (que j'ai nommé : Fen_Site) contenant uniquement un champs HTML (nommé HTML1) et, dans la description, vous décochez "Interdit l'exécution des scripts Javascript".
dans le code de la fenêtre, dans "Déclarations globales de Fen_Site" :
Procedure MaFenêtre(site est une chaîne)
HTML1 = site
Vous créez une nouvelle procédure globale nommée : ProcOuvreSite
avec le code :
Procedure ProcOuvreSite(t)
OuvreSoeur(Fen_Site, t)
Puis le code modifié pour générer la carte :
ChaineJS est une chaîne
ChaineJS2 est une chaîne
ChaineJS3 est une chaîne
HTML1 = "<html></html>"
ChaineJS = [
<html>
<head>
<title>Carte Leaflet</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css"/>
<script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js"></script>
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.5.3/dist/MarkerCluster.css">
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.5.3/dist/MarkerCluster.Default.css" />
<script src="https://unpkg.com/leaflet.markercluster@1.5.3/dist/leaflet.markercluster.js"></script>
</head>
<body>
<div id="CarteID" style="height:100%;width:100%;"></div>
<script>
var DataMarkers = [
]
POUR TOUT CLIENT
ChaineJS2 += "[" + CLIENT.Latitude + "," + CLIENT.Longitude + "," + Caract(34) + CLIENT.NomClt + Caract(34) + "," + Caract(34) + CLIENT.Lien_HTTP + Caract(34) + "," + Caract(34) + CLIENT.Logo + Caract(34) + "]," + RC
FIN
ChaineJS2 = Remplace(ChaineJS2, Taille(ChaineJS2) - 2, 1, "];")
ChaineJS3 = [
var MaCarte = L.map('CarteID').setView([49.5, 8.5], 5);
var baselayers = {
OSM : L.tileLayer('https:
OSM_Hot: L.tileLayer('http:
openTopoMap : L.tileLayer('https:
ESRI: L.tileLayer('http:
;baselayers.ESRI.addTo(MaCarte);
var Groupemarkers = L.markerClusterGroup();
Groupemarkers.on("click", markerOnClick);
for (var i = 0; i < DataMarkers.length; i++) {
var oneMarker = L.marker([DataMarkers[i][0],DataMarkers[i][1]]).bindTooltip("<h3>" + DataMarkers[i][2] + "</h3> <img src='./Logos/" + DataMarkers[i][4] + "' />");
oneMarker.properties = {};
oneMarker.properties.LienHTTP = DataMarkers[i][3];
oneMarker.addTo(Groupemarkers);
}
var Marqueurs = L.layerGroup();
Groupemarkers.addTo(Marqueurs);
var overlays = {
'Marqueurs': Marqueurs
}
;overlays.Marqueurs.addTo(MaCarte);
L.control.layers(baselayers, overlays).addTo(MaCarte);
FUNCTION markerOnClick(e) {
var attributes = e.layer.properties;
WL.Execute("ProcOuvreSite", attributes.LienHTTP);
}
</script>
</body>
</html>
]
ChaineJS += ChaineJS2 + ChaineJS3
fSauveTexte(ComplèteRep(fRepExe()) + "LeafLet_Carte.html",ChaineJS)
HTML1 = ComplèteRep(fRepExe()) +"LeafLet_Carte.html"
Si je n'ai rien oublié, ça devrait fonctionner (n'oubliez pas le function en minuscule après avoir collé le code).
EDIT : j'ai rencontré des difficultés en postant cette réponse, j'espère que ça ne génèrera pas de problème.
CdltMessage modifié, 15 avril 2024 - 16:37 |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
546 messages |
|
Posté le 15 avril 2024 - 19:22 |
Deuxième Méthode :
On conserve une grande partie de la méthode du Post #2 ci-dessus, mais le code de génération de la carte doit être modifié :
FUNCTION markerOnClick(e) {
var attributes = e.layer.properties;
WL.Execute("ProcOuvreSite", attributes.LienHTTP);
}
est remplacé par :
FUNCTION markerOnClick(e) {
var attributes = e.layer.properties;
window.open(attributes.LienHTTP);
}
Il n'y a plus de procédure globale et la fenêtre "Fen_Site" est inutile.
Le survol d'un marqueur donne le même résultat mais le clic sur le marqueur va ouvrir le lien HTTP dans le navigateur de Windows. |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
546 messages |
|
Posté le 15 avril 2024 - 21:12 |
troisième méthode :
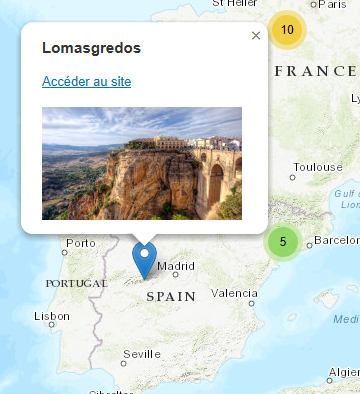
On affiche une Popup au clic sur un marqueur, cette Popup contient un lien "Accéder au site", au clic sur ce lien, la carte dans le champs HTML est remplacée par le site concerné. Le retour à la carte se fait par un bouton droit sur le champs HTML puis "précedent" ou un bouton dans la fenêtre

pour réafficher la carte :
HTML1 = ComplèteRep(fRepExe()) +"LeafLet_Carte.html"
code de ChaineJS3 à remplacer dans le code du Post #2 ci-dessus :
ChaineJS3 = [
var MaCarte = L.map('CarteID').setView([49.5, 8.5], 5);
var baselayers = {
OSM : L.tileLayer('https:
OSM_Hot: L.tileLayer('http:
openTopoMap : L.tileLayer('https:
ESRI: L.tileLayer('http:
;baselayers.ESRI.addTo(MaCarte);
var Groupemarkers = L.markerClusterGroup();
for (var i = 0; i < DataMarkers.length; i++) {
var oneMarker = L.marker([DataMarkers[i][0],DataMarkers[i][1]]).bindPopup("<h3>" + DataMarkers[i][2] + "</h3> <a href='" + DataMarkers[i][3] + "'>Accéder au site </a> <br> <br> <img src='./Logos/image_2.jpg' />");
oneMarker.properties = {};
oneMarker.properties.LienHTTP = DataMarkers[i][3];
oneMarker.addTo(Groupemarkers);
}
var Marqueurs = L.layerGroup();
Groupemarkers.addTo(Marqueurs);
var overlays = {
'Marqueurs': Marqueurs
}
;overlays.Marqueurs.addTo(MaCarte);
L.control.layers(baselayers, overlays).addTo(MaCarte);
</script>
</body>
</html>
]
On ne fait pas appel à une fenêtre supplémentaire, ni à une procédure globale.
Je n'irai pas plus loin, il y a beaucoup trop de possibilités mais elles peuvent entraîner des changements importants dans le code.
Cdlt |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
546 messages |
|
Posté le 16 avril 2024 - 11:09 |
En relisant, je viens de m'apercevoir que j'ai laissé l'image en dur dans le code de la troisième méthode Post #4
il faut remplacer cette ligne :
var oneMarker = L.marker([DataMarkers[i][0],DataMarkers[i][1]]).bindPopup("<h3>" + DataMarkers[i][2] + "</h3> <a href='" + DataMarkers[i][3] + "'>Accéder au site </a> <br> <br> <img src='./Logos/image_2.jpg' />");
par celle-ci :
var oneMarker = L.marker([DataMarkers[i][0],DataMarkers[i][1]]).bindPopup("<h3>" + DataMarkers[i][2] + "</h3> <a href='" + DataMarkers[i][3] + "'>Accéder au site </a> <br> <br> <img src='./Logos/" + DataMarkers[i][4] + "' />"); |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
37 messages |
|
Posté le 16 avril 2024 - 18:52 |
Bonsoir Cédric,
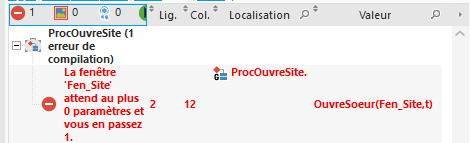
N'y a-t-il pas une erreur dans la saisie ci-dessous de la ligne 1 ?
Procedure MaFenêtre(site est une chaîne)
HTML1=site
Quand je tape le code
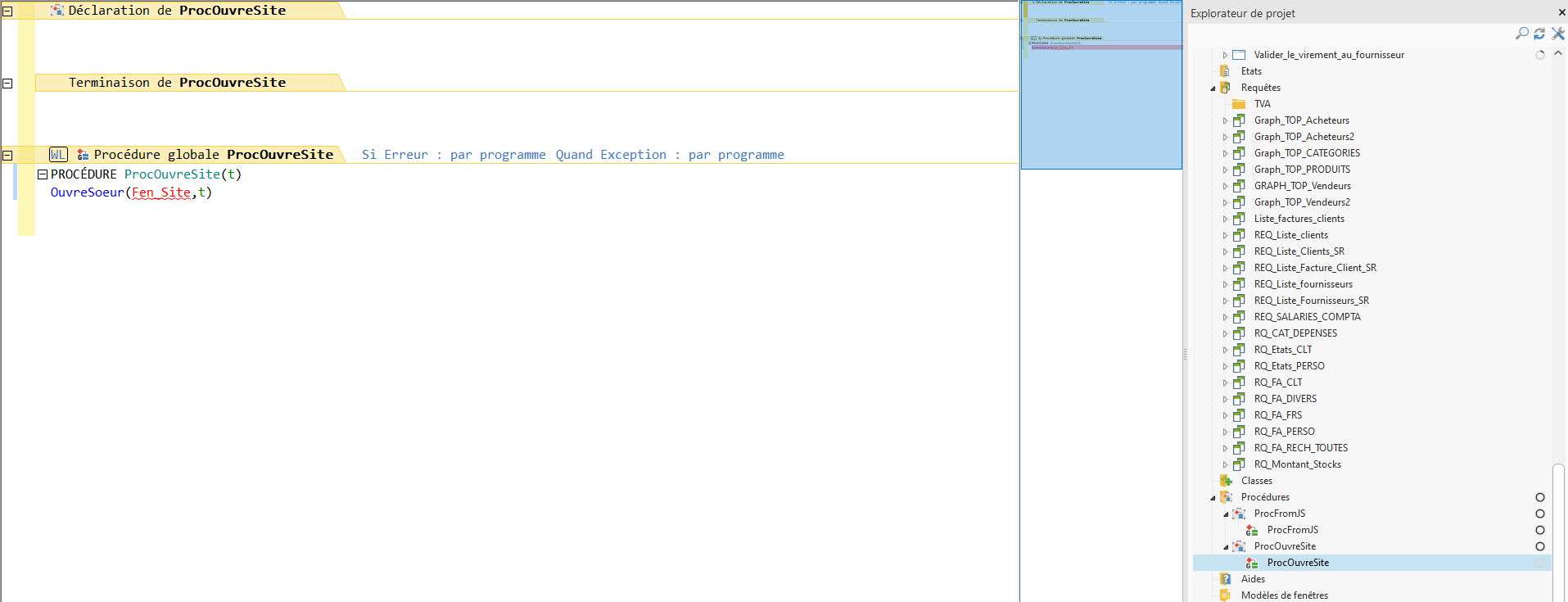
ProcedureProcOuvreSite(t)
OuvreSoeur(Fen_Site,t)
j'ai ce message d'erreur :

Je l'ai créé à cet endroit :

Cordialement,
Bruno |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
546 messages |
|
Posté le 16 avril 2024 - 19:02 |
d'après le message, vous n'avez pas respecté cette étape :
Vous créez une nouvelle fenêtre (que j'ai nommé : Fen_Site) contenant uniquement un champs HTML (nommé HTML1) et, dans la description, vous décochez "Interdit l'exécution des scripts Javascript".
dans le code de la fenêtre, dans "Déclarations globales de Fen_Site" :
Procedure MaFenêtre(site est une chaîne)
HTML1 = site
Il y a en paramètre (site est une chaîne).
premier code du Post #2
La procédure est correcte, donc clic droit sur la fenêtre Fen_Site --> Code --> puis vous ajoutez le paramètre et le code : HTML1 = siteMessage modifié, 16 avril 2024 - 19:16 |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
37 messages |
|
Posté le 16 avril 2024 - 19:41 |
Re,
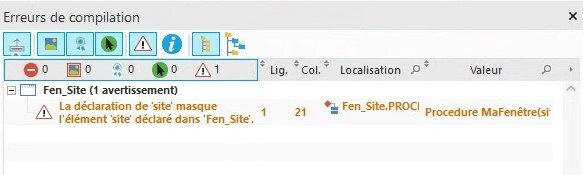
J'ai vérifié 3 fois, cela était présent. Et là plus je l'ai donc remis. Je ne comprend pas pourquoi...
J'ai ce message :

Cordialement,
Bruno |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
546 messages |
|
Posté le 16 avril 2024 - 19:51 |
Il semblerait que vous ayez déclaré site ailleurs.
essayez de modifier (dans le code de la fenêtre Fen_Site)
Procedure MaFenêtre(Monsite est une chaîne)
HTML1 = Monsite |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
37 messages |
|
Posté le 16 avril 2024 - 19:56 |
Il faut que je recherche.
Je n'ai plus d'avertissement. Mais le clic sur le lien ouvre bien la fenêtre mais le champ HTML reste vide. Ne serait-ce pas dû à la version 25 ? |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
546 messages |
|
Posté le 16 avril 2024 - 20:41 |
Quelque chose m'intrigue.
Pourquoi dans la discussion précédente, dans votre fichier HFSQL "Client", vous aviez une rubrique "Lien_HTTP" et maintenant, dans votre poste #1, une rubrique "Lien_HTML".
Si vous avez modifié cette rubrique, il faut la modifier dans le code car elle est utilisée dans la boucle : Pour tout CLIENT |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
37 messages |
|
Posté le 17 avril 2024 - 06:10 |
Bonjour Cédric,
J'ai bien modifié la rubrique partout.
Je viens de refaire les manipulations dans un fichier vierge et tout fonctionne.
Je réessaye cet après-midi en refaisant les manips depuis zéro dans mon projet final.
Cdt,
Bruno |
| |
| |
| | | |
|
| | |
| |
Posté le 17 avril 2024 - 11:47 |
bonjour svp je suis bloqué j'ai besoin d'un permettant de décomposer un nombre par exemple
25000 = 20 x 1000 + 5 x 100 |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
37 messages |
|
Posté le 18 avril 2024 - 19:17 |
Bonsoir Cédric,
Cela fonctionne. Merci encore pour votre TRES grande aide.
Cdt,
Bruno |
| |
| |
| | | |
|
| | |
| |
Membre enregistré
546 messages |
|
Posté le 18 avril 2024 - 23:44 |
Content que ça fonctionne pour vous.
J'ai juste une petite inquiétude sur le fait que vous soyez en 25, j'espère que vous n'aurez pas de souci avec l'affichage de certains sites (erreurs de scripts, ...). Si le cas se présente, il faudra passer à l'ouverture avec un navigateur plus récent (sur Windows).
Bonne continuation.
Cdlt |
| |
| |
| | | |
|
| | | | |
| | |
| | |
| |
|
|
|